Author Archives: Go Media
How to Make Your Own PS Brushes
In this video tutorial, we teach you how to make your very own Photoshop Brushes. We create ours using coffee stains, but you can use paint, watercolors, or other fun materials you find around your studio.
Ready, set…
Now that you’ve watched this video, you’re all set to make your own. But first, pick up our Coffee Stain Brush Pack. This kit comes with the Coffee Stain Brushes we created in-house, as well as 10 bonus vector elements. You’ll also get a PDF guide. The guide gives you instruction on how to install your new brushes, as well as gives you a preview of each brush.



TV Glitch Effects: Makin’ Em in PS (& Free TV Glitch Textures, Too!)
So guys, we’re kind of obsessed with these tv glitch textures we’ve been seeing around town lately. Read More ›
Reporting live from snowy Cleveland
Hey guys! We are outside Go Media studios to tell you all about this week’s releases. Read More ›
Project Runway All Stars Season 5 & Yellowcake Shop’s Valerie Mayen
We sat down with Project Runway All Stars Season 5’s Valerie Mayen to talk about the rebrand of her clothing line, Yellowcake Shop. Read More ›
Free Valentine Vectors
Valentine’s Day is just around the corner and we just can’t help but to feel warm and fuzzy. Read More ›
We’ve gone mockup crazy, guys! Check out this week’s mockup launches, including a new tri-blend hoodie pack, as well as two pack updates. Read More ›
A WMC Fest Talk by Jude Goergen
While examining a journey of risk and questionable decisions, self-taught designer and entrepreneur Jude Goergen scrutinizes his ongoing quest to do everything while being “qualified” for nothing. Read More ›
Arsenal Updates
Hey Everyone! We have three brand new products we’re super stoked to tell you about PLUS Bryan is out on location… somewhere?!? Read More ›
How to Use Halftone Brushes for Illustrator
We are so excited to have just released The Artifex Forge’s Halftone Brushes and Bonus Patterns onto the Arsenal. Read More ›
Arsenal Updates
Hey! It’s Heather and Bryan! You won’t want to miss this week’s Arsenal update, so press play inside! Read More ›
Fingerprint Vector Free
Thanks to everyone who filled out our Arsenal survey! We really appreciated your time and thoughtful suggestions. Read More ›
10 Things You Didn’t Know About Bill Beachy
Last week, we asked you what you were dying to know about our faithful leader, Go Media President and Designer, Bill Beachy. Read More ›
Arsenal Updates
Hey Arsenal Fans! It’s Heather and Bryan, back with the latest Arsenal news for you. Read More ›
Networking Tips for Graphic Designers
Introducing Guest Blogger Wesley Hoffman of Treehouse Networkshop
“It’s not what you know, it’s who you know,” is something we’ve all heard a million times throughout our career.
Read More ›
Inspirational Photographers:
The WMC Fest Creators. Doers. Makers. Series highlights Michael Cavotta
Our new video series highlights remarkable makers and designers that inspire and motivate us to create greatness. Episode Three puts the spotlight on Michael Cavotta, a featured speaker and workshop leader at the best creative conference of the summer, Go Media’s Weapons of Mass Creation Fest (2015).
Weapons of Mass Creation Fest is presented by Cleveland web design, logo design and graphic design studio Go Media.
The Creators. Doers. Makers. Series, directed by Aaron Freeder, will be back with more videos highlighting your favorite Weapons of Mass Creation Fest artists. Continue checking back here on our blog or over at wmcfest.com for more great features.
About Michael:
Michael Cavotta is a Cleveland-based personal branding coach, award-winning photographer, and ass-kicking agent of authenticity who thrives on bringing people face-to-face with their exceptional selves.
Prior to a career reboot in 2009, Michael had been a serial entrepreneur and venture consultant with over 10 years of experience helping launch a long list of exceptional start-ups, including iPod® accessory maker, Mophie. Along the way, he picked up a camera and taught himself how to use it. He started shooting food and interiors for Cleveland Magazine in 2006, but over the next four years, his focus would shift—and not just in terms of his photography.
In 2010, Michael traded the mercenary work of branding opportunity for the missionary work of branding people. Six months later, he was an Associate to renowned NY headshot photographer, Peter Hurley. By 2013, the distinction between Michael’s on-camera craft and off-camera coaching had all but disappeared, prompting his certification as a Reach® Personal Brand Strategist under William Arruda. In the years that followed, Michael’s original thoughts on image and authenticity—what he likes to call the You Quotient™—have been published around the world.
While he’s not busy boosting his clients’ YQ, Michael lives with his wife and two kids in a renovated schoolhouse loft guarded by a lovable 30lb pit bull named Kitty.
How to Create a Children’s Book Cover
Hello, dear Arsenal Fan! It’s Simon on this end of the keyboard for a new tutorial. Read More ›
Arsenal Updates
Happy 2016 Arsenal Fans! We’ve just launched a new Maternity Mockup Pack, Motorcycle Helmet Mockup, Canvas Texture Pack & more. Read More ›
A WMC Fest Talk: Designer and Developer Collaboration
What happens when designers and developers collaborate? Hint…it’s magical. Read More ›
Arsenal Updates
What’s New on the Arsenal? Well, we’re here to fill you in! We’re talking our new Camo Texture Pack, Michael Bierut, SWAG and more! Listen in and please comment below telling us what you want to see on the Arsenal in the new year 🙂
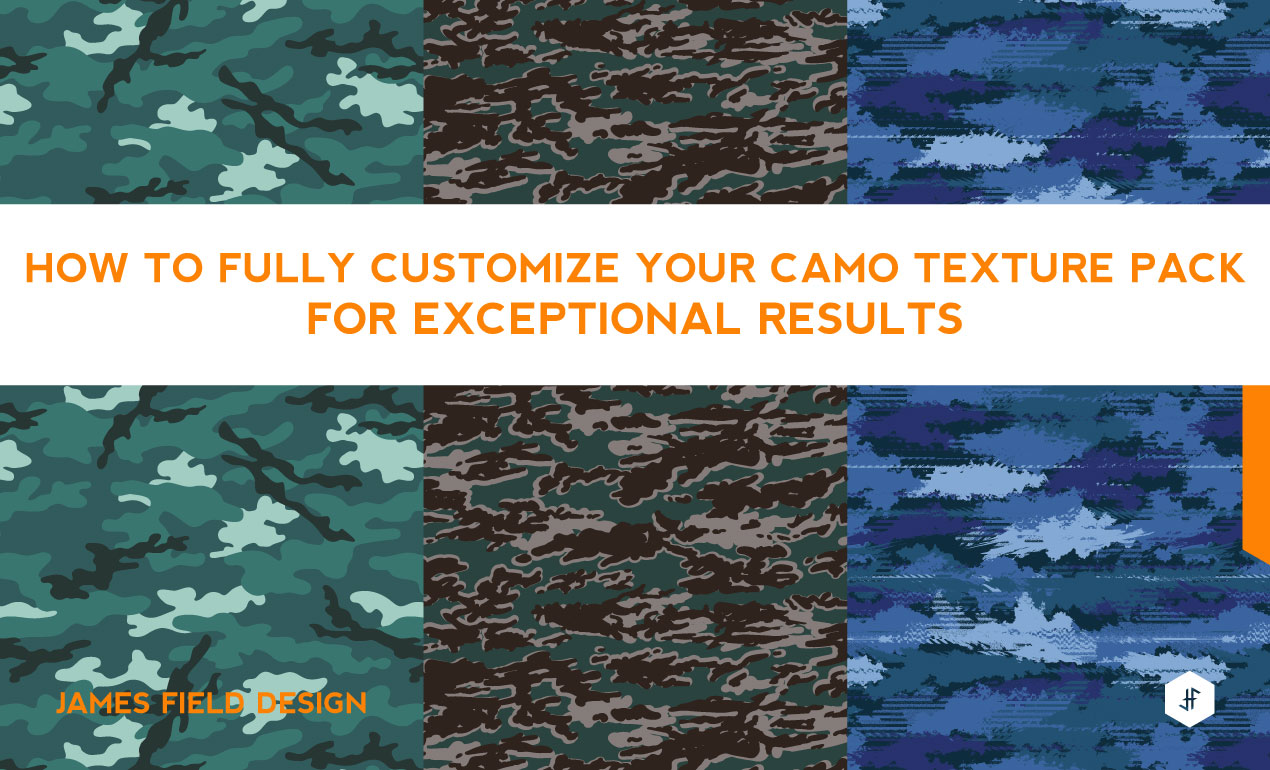
How to Use Camo Textures
Hi, I’m James Field, a freelance designer specializing in graphics for sports-fashion apparel. I have created a Trend Camos Texture Pack based on recent research into upcoming and current design
trends and increasing requests from clients. I’m going to show how they can be used and customized for your specific needs. I’m using Adobe Illustrator CC, but this technique has been
working in all versions since I started designing around eight years ago, so you should be OK with whatever release you have.
THE PRODUCT
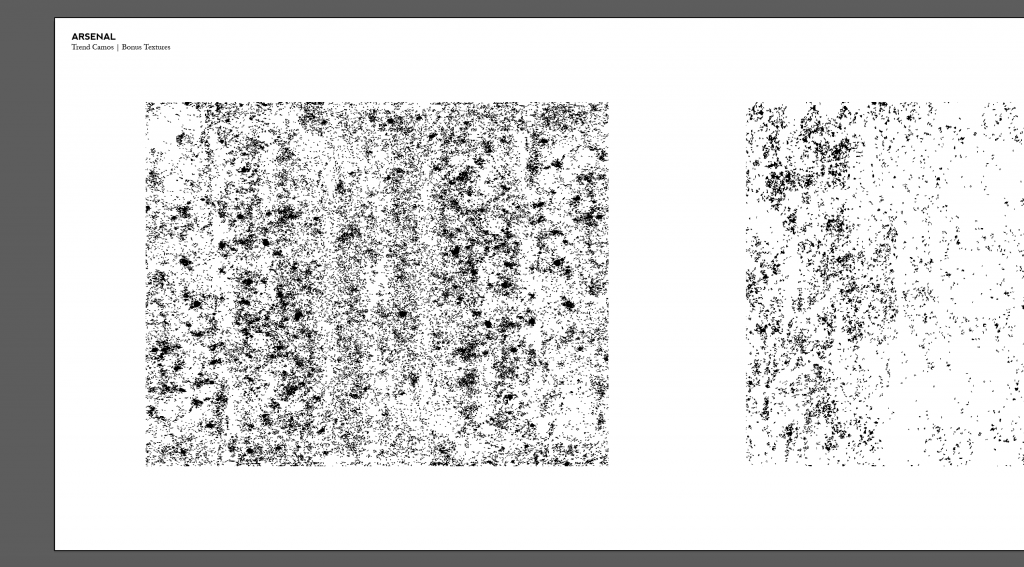
I’m referring to the Trend Camos Texture Pack that I put together for Arsenal. The pack contains x15 different fully repeating camouflage patterns inspired by the latest sports-fashion trends developing on the street. There’s something for guys and girls and many can work for both. All are already available as swatches for immediate use in the colors I have chosen but can be easily adjusted, combined, or altered to create something specific for your own needs. As a bonus, I have supplied three fully repeating textures that can be layered to create distressed versions or used in your other projects on their own. The final camo in the pack is provided as layered TIFF files that can be colored and used directly within illustrator as this works best for the more complicated distorted look.
Learn More about the Trend Camo Texture Pack
HOW TO USE : THE BASICS
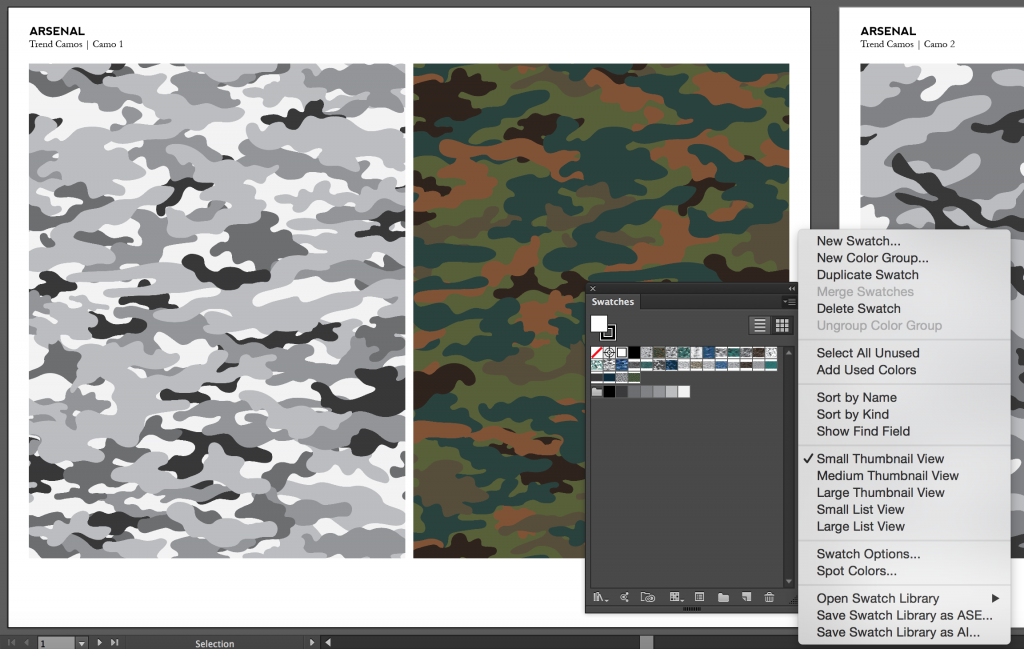
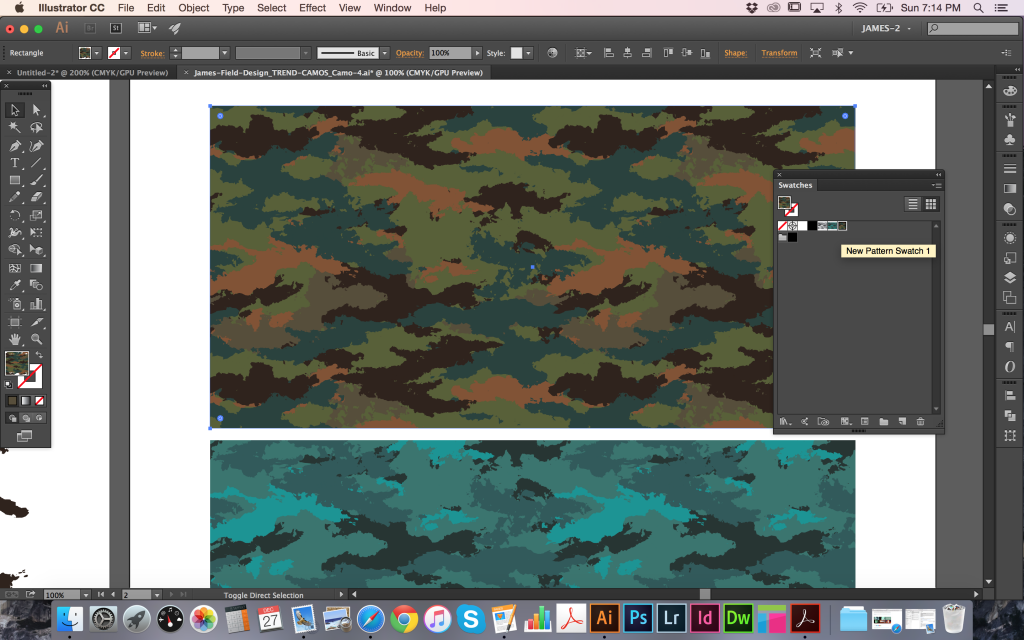
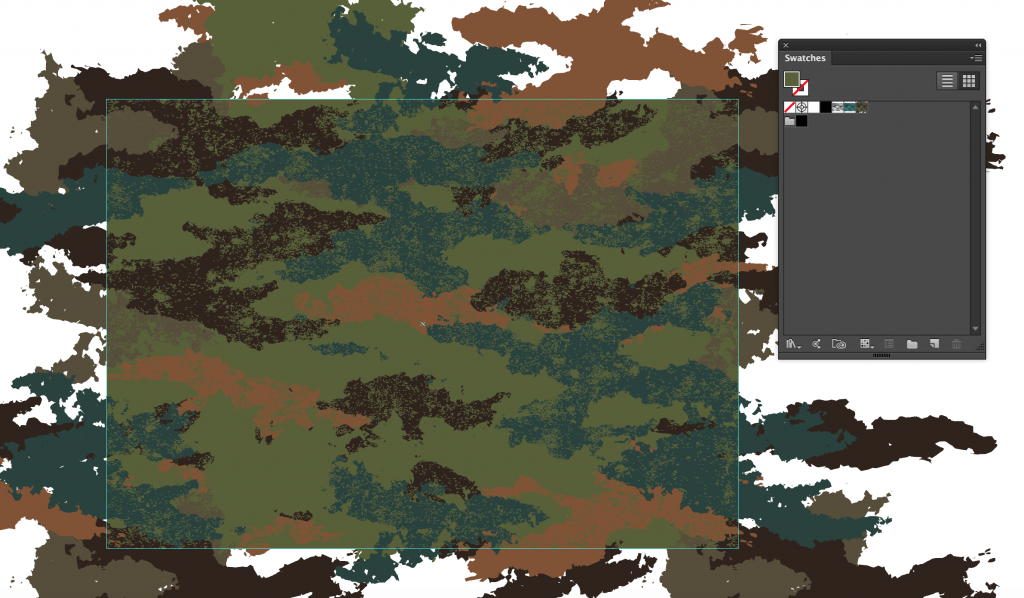
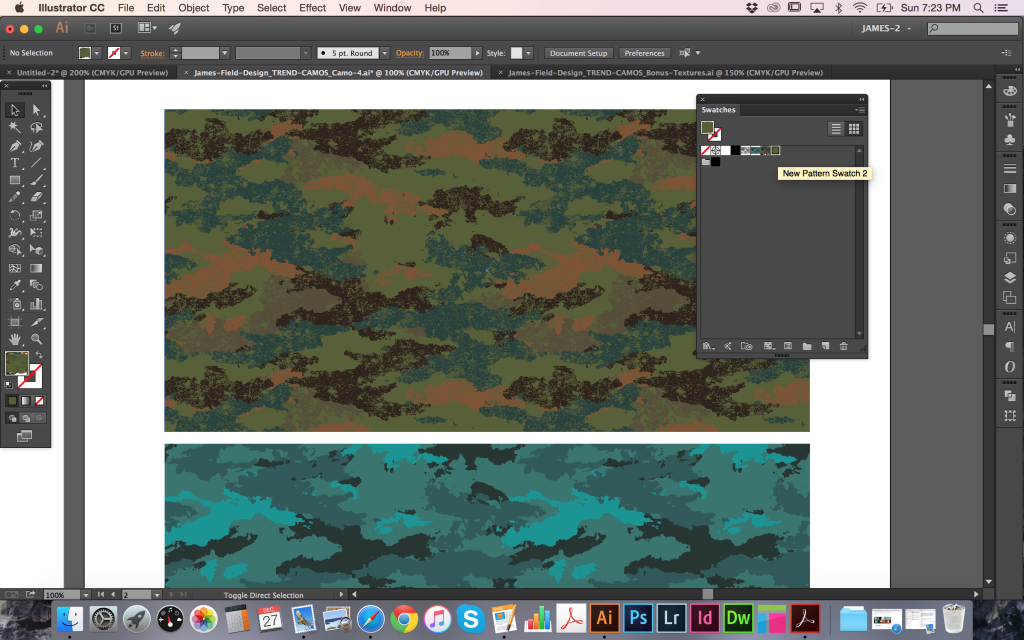
There are a number of files supplied and the easiest way to use the camos right out of the pack is to open the main document showcasing all of the designs together.

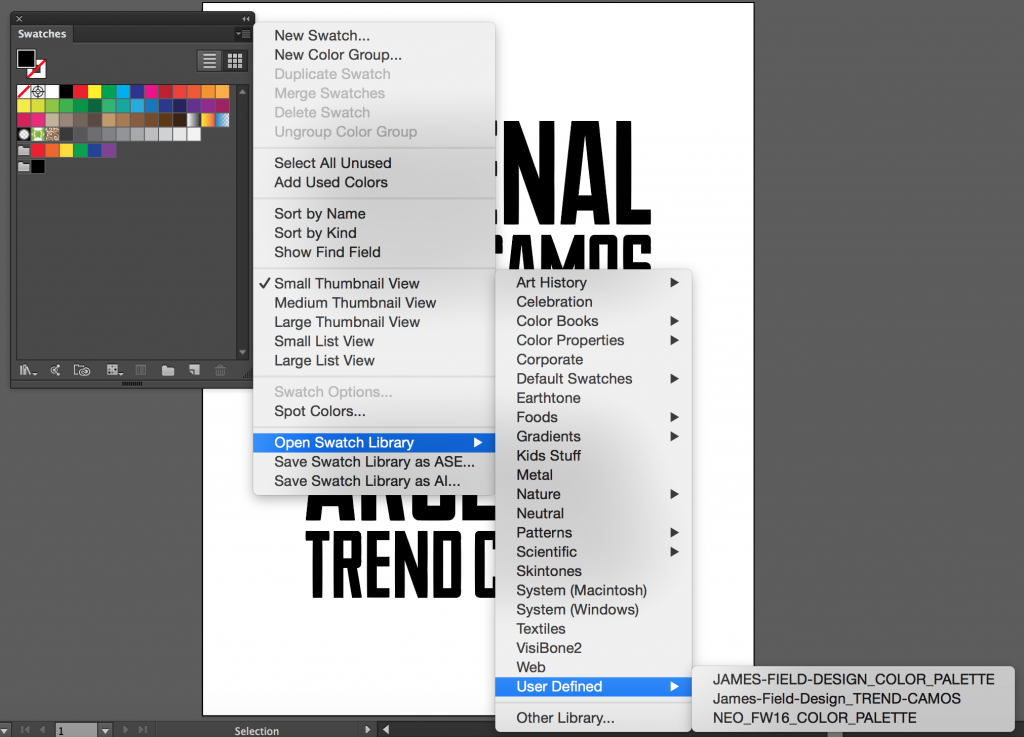
On each page you can see the individual camo patterns applied as both a grayscale and full color swatch. These can be found by name in your Swatches panel. To use these swatches directly in your work, you will need to save a library. This way, it can be opened in other documents whenever you need. Simply click the Panel Menu Icon in the top right corner of the Swatches panel and select Save Swatch Library as AI… to save them into your User Defined swatches library for later use.

When working in a new document, you can open your Swatches panel, click the Panel Menu Icon in top-right corner, then follow Open Swatch Library > User Defined and select the
library you just saved. To apply them, you can now select an object and choose a camo pattern from the Swatches panel to fill it with.


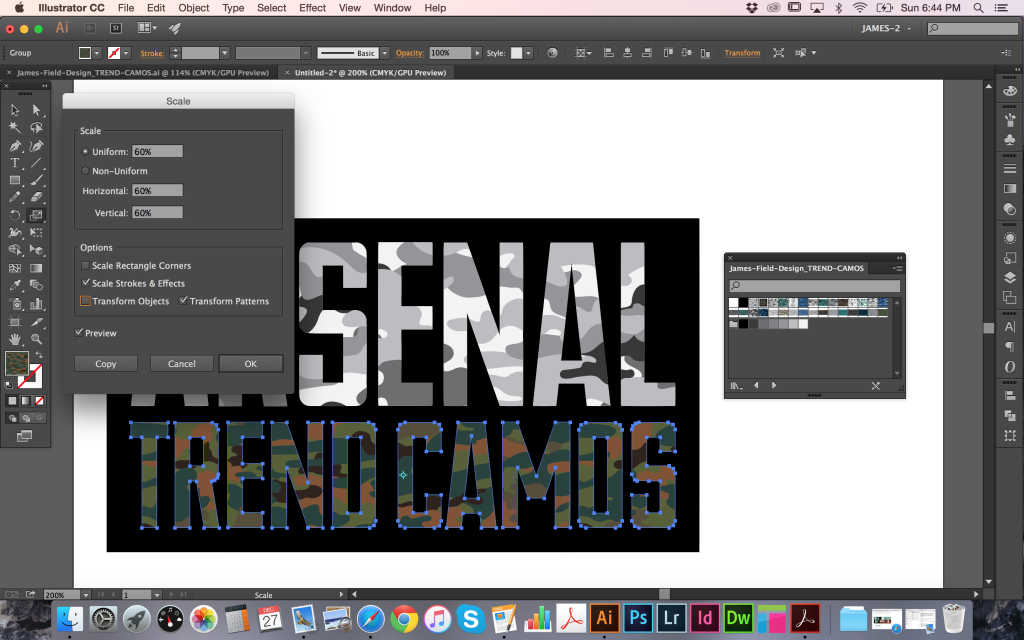
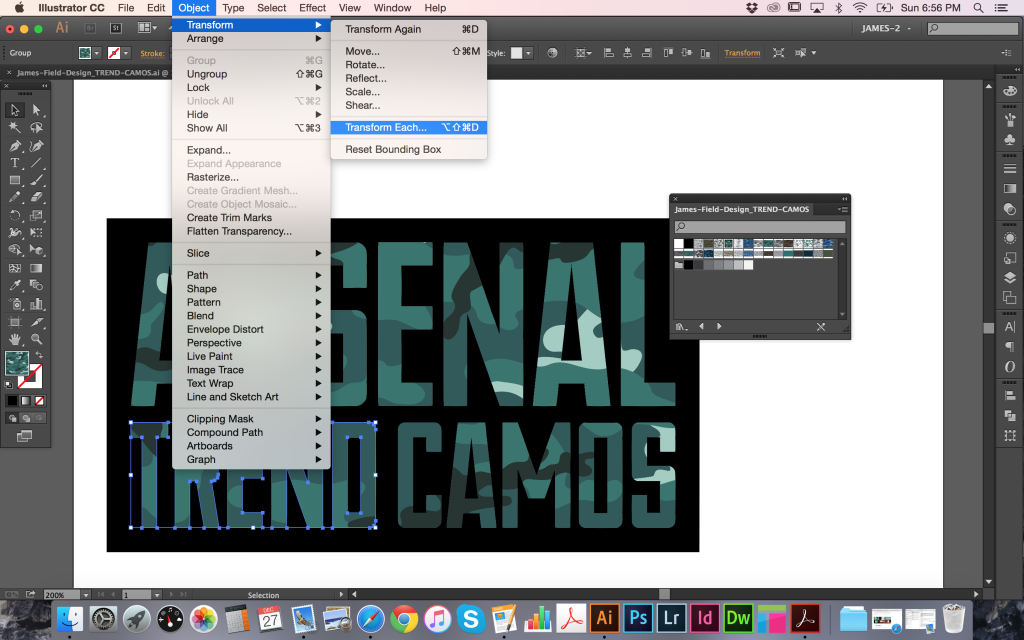
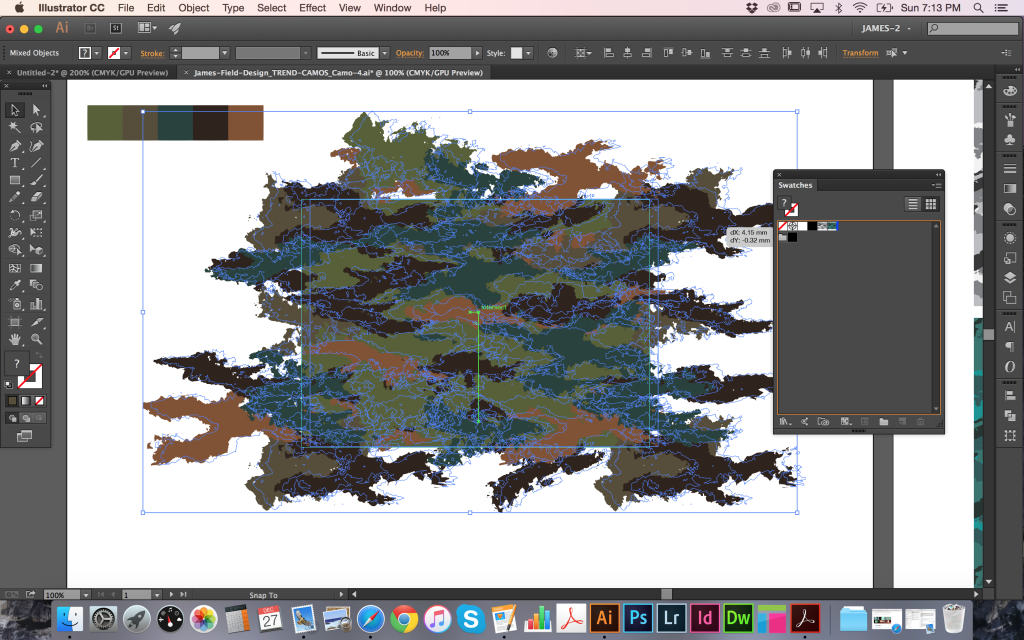
Often some quick adjustments are required to get things looking as you want them, so I’ll go through some of the most simple but important techniques. Firstly, the scale of the camo pattern filling the TREND CAMOS text in my example is a little too large to effectively see the extent of the pattern. To change it, select the object and double-click the Scale tool in the Tools Panel to bring up a number of Scale options. To adjust only the scale of the pattern and not the object itself, make sure to deselect the Transform Objects check box. In my example I have chosen to reduce uniformly to 60% and left the Preview check box selected to view the results.

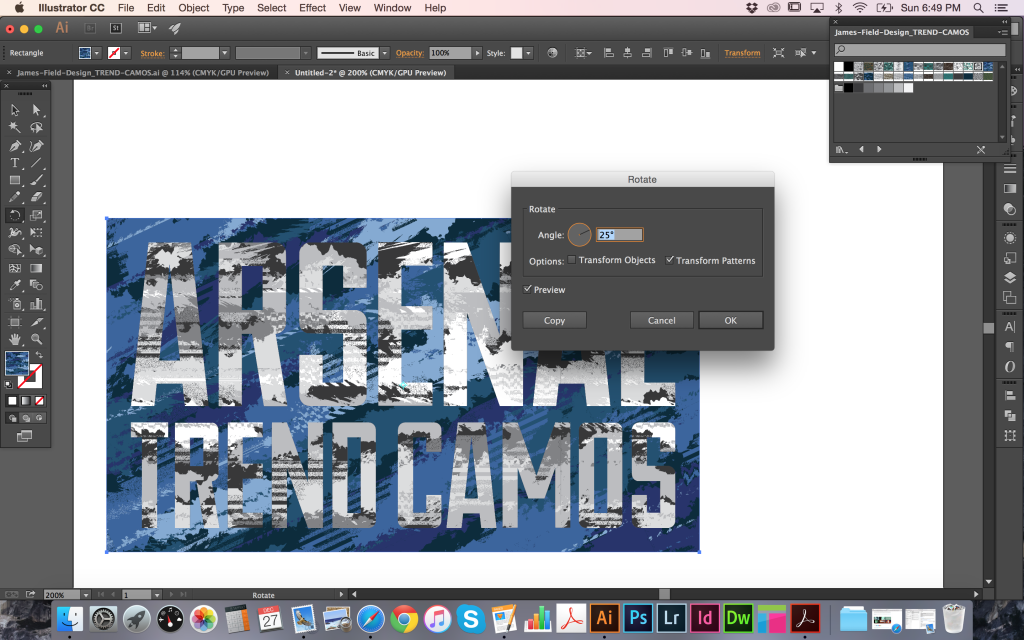
Next, I will show you how to rotate patterns. In my example, I have filled the outlined text and the background rectangle in the same camo pattern, but using different colors. To increase the
contrast between the two, I selected the rectangle object, then double-clicked the Rotate tool in the Tools panel to bring up the Rotate options. Again, deselecting Transform Objects allows
movement of only the pattern inside.

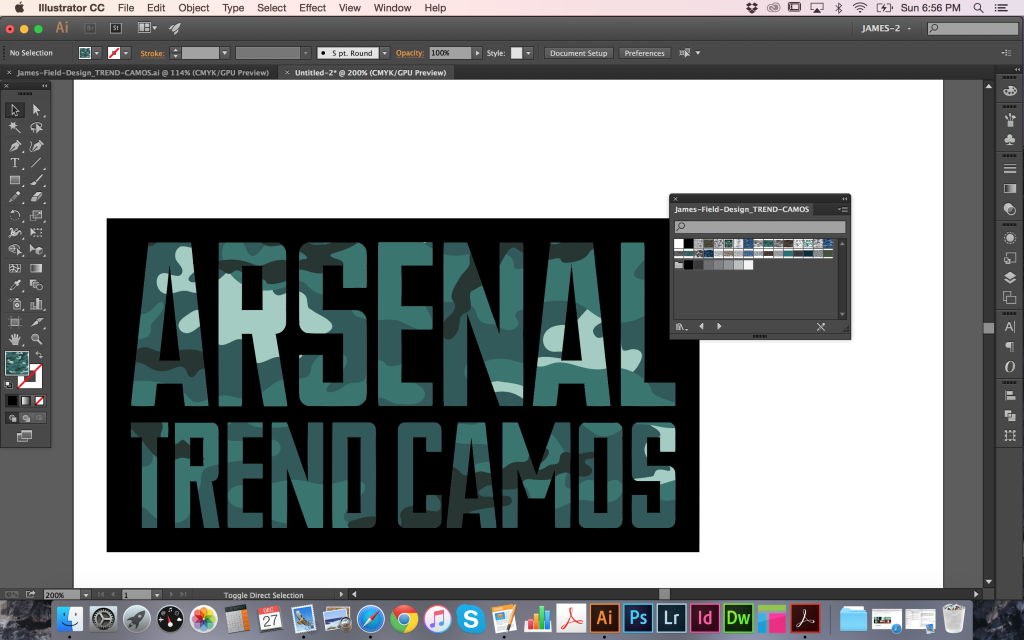
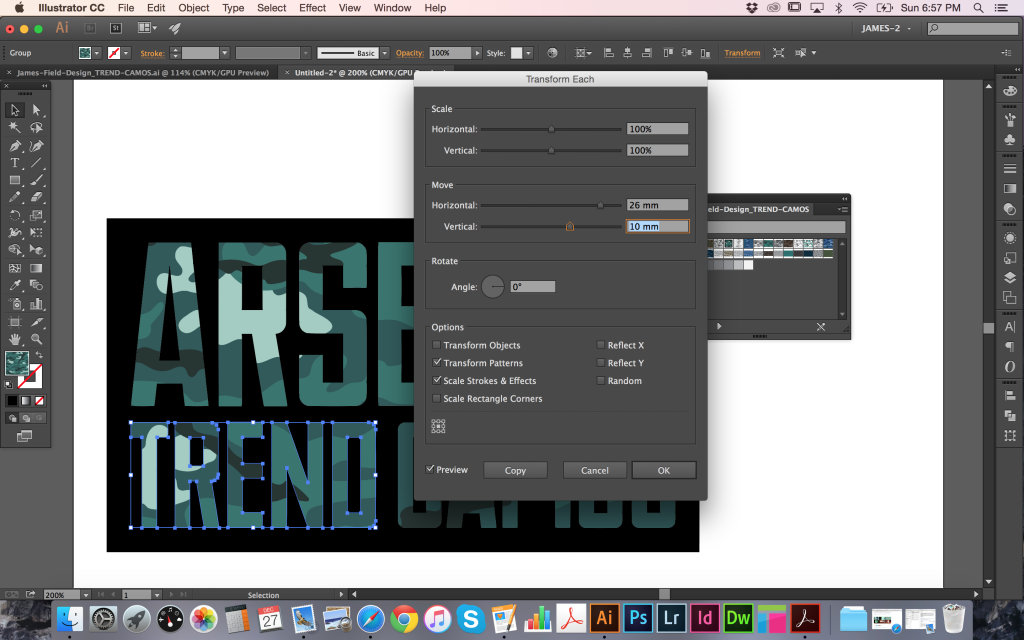
Finally, it can be very useful to move the position of the camo pattern to exactly where it is needed within an object. In my third example below, there are no light colored shapes on the
word TREND, but I would like there to be some. After selecting the outlined TREND text object, go to Object > Transform > Transform Each to bring up a more comprehensive set of Scale,
Rotation and Movement options. To move just the pattern, deselect the Transform Object check box as before and with the Preview box checked, go ahead and adjust the Horizontal and
Vertical sliders as required.



CUSTOMIZING YOUR CAMOS
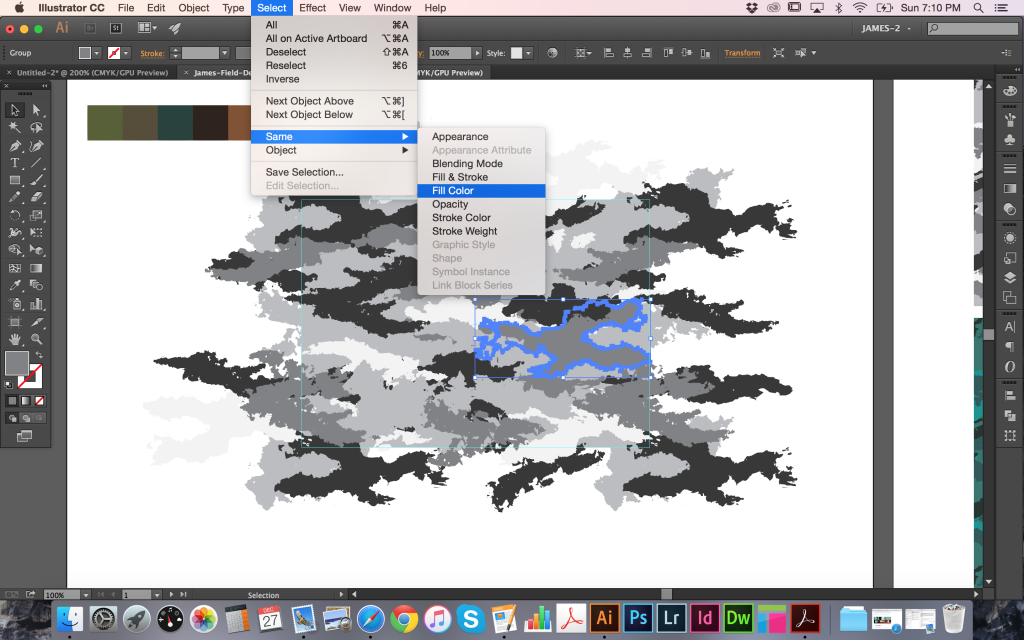
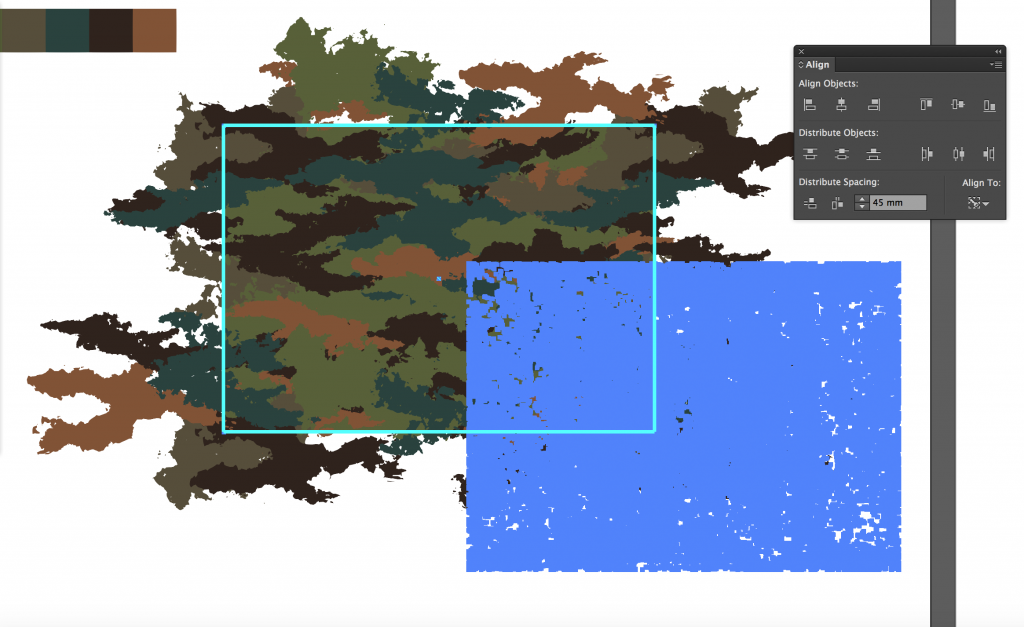
If you’d like to go a step further and customize the individual camos to more exacting specifications, then you can find each of the patterns ready to work with in their own individual documents. Opening any of these files you will see an artboard on the left with the original elements used to make the pattern. The rectangular guidelines are provided to show the boundaries of the tile area. Below this are the camo pattern shapes that you can recolor and below those are a rectangular background that can also be colored. Importantly, there is a second clear (no fill, no outline) rectangle at the very back that is the exact same size/shape as the guidelines that are used to define the pattern tile area. This MUST be left as it is and not grouped together with the other elements. The key to updating the camo patterns for yourself is to leave that clear rectangle alone, and to make the same changes to elements on all sides.

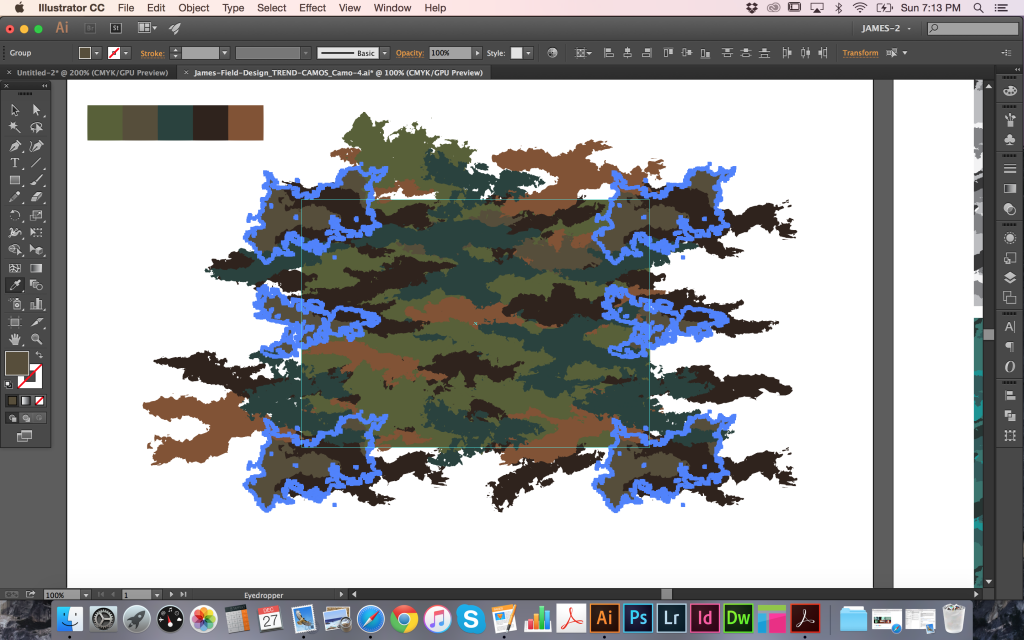
The most straightforward way to recolor the pattern is to select an individual element then follow Select > Same > Fill Color to collect all objects that same shade and apply your own new color. Continue to do this until you have your own color scheme created. In many cases, the camo shapes have been left intact so you can go in and change, add, or remove individual pieces to further adjust the look of the camo. However, always remember to make sure any elements overlapping the guidelines are also updated on their opposite sides in order to maintain the fully repeating visual. When you’re happy with the look of your pattern, select the entire camo (make sure to include that clear rectangle at the very back) and drag directly into your swatches panel. You should now see a new swatch created in the panel that can be applied to objects.



Provided with the Trend Camos are a set of three fully repeating bonus textures that can also be introduced into your camo patterns. Open that file and select the one (or more) that you want to use. Next, select and copy, then paste into your camo document. To make it repeat with your camo, you should resize and align to the guidelines and recolor to fit your scheme. To make an effective distressed look, use the same color as your background rectangle, then once again drag everything directly into your swatches panel.




NEXT STEPS
This is just the start of what can be achieved with the contents of the Trend Camos Pack. You can combine them, adjust them, resize, and recolor to fit your project as needed. As my first
ever tutorial, I hope everything was easy to follow and you found the info to be useful. If you have any questions or would like to see more, please get in touch and I’ll do my best to help out! I hope you enjoy using the Trend Camos Pack and I look forward to receiving your feedback.
Learn More about the Trend Camo Texture Pack
Learn more about James on his Official Site | Behance | LinkedIn | Twitter | Tumblr | Facebook
Best Ways to Market Yourself as a Graphic Designer
Whether you are a freelancer or head of an advertising agency, there is always an opportunity to gain more exposure for your personal brand, your products and services. Here are 27 ways we think may help you
- Create a product for Go Media’s Arsenal, gaining you excellent exposure among the design community.
- Create a “mini” version of your work and carry it, along with your business card, wherever you go. For example, a tiny photo book of your illustrations or a flash drive with product freebies on it.
- Pay it forward. Add value to someone else’s business and you’ll be rewarded handsomely. Comment on your favorite designer’s blog, share their content, link to their work. You never know, they may return the favor (think: retweet and mega exposure!). Or, another connection, like a click through from your blog comment, could end in an awesome relationship.
- Take a deep breath, then apply to be a guest speaker or artist at a conference. What? You’re not Michael Bierut? It’s okay. Some of the very best speakers are new to the field or facing challenges in their career.
- Direct Message someone you admire on Twitter and start a real conversation. Right now. (We’ll wait for you to return).
- Email a fellow designer friend and ask them to give you honest feedback on your portfolio. Heed their advice.
- Create a epic freebie or some other truly authentic content. Offer it on your site in exchange for a tweet or newsletter sign-up.
- Find a fellow designer/entrepreneur with similar goals. Meet up with them on Skype, have a coffee date regularly. Keep each other motivated and accountable.
- Identify a mentor. Treat them to lunch every month. Pay them back in whatever way you can.
- Ask for referrals and refer when necessary. You’ll build great partnerships that way.
- Shout-out new and loyal customers, send small gifts or notes to random fans. It not only builds faithful followers and connections, it’s all kinds of fun.
- Set up customer chat. Connect with your customers and clients on an authentic, emotional level when appropriate. Take the time and let them teach you about where your company or freelance business needs to go.
- Get in the habit of posting a piece of work, sketch, behind-the-scenes image on Facebook or Instagram. Remove any posts where blatant advertising is involved and replace them with personal posts. Show your followers who you really are.
- Create fun, branded stickers or pins. Spread ‘em like sunshine.
- Open your own Etsy or Society 6 shop. Make cool stuff and get recognized for it!
- Offer your expertise to fellow bloggers or podcasters. Offer to guest post or guest host.
- Start a meet-up group in your area. This could be as simple as gathering some friends with pencils and pens and a bar.
- Start a podcast or put yourself out there. There are a lot of great ones. *cough* Go Media Podcast* cough. Volunteer to go on one or start your own. It’s as easy as ordering some equipment on Amazon, you know.
- Write a really amazing tutorial. Get that content out there!
- Get your personal brand nailed down. It’s really all about authenticity. Be yourself everyone else is taken.
- Start saying yes to everything you are afraid of. If you do, I will.
- Start participating in your local AIGA.
- Offer your services to your local college or university. Host a porfolio review, for example.
- Answer questions on a site like Quora. You never know who will go there to find an expert opinion.
- Learn SEO. If your website and blog aren’t optimized, you may be working hard but hardly working.
- Sponsor a design conference, set up shop there and start meeting people who will support you and help push you to greater heights.

Have any ideas to share? Please do so in the comments section below! Good luck everyone!
The WMC Fest Creators. Doers. Makers. Series highlights Cleveland design legend Michael Bierut
Our new video series highlights remarkable makers and designers that inspire and motivate us to create greatness. Episode Two puts the spotlight on Michael Bierut, a featured speaker at the best creative conference of the summer, Go Media’s Weapons of Mass Creation Fest (2015). Michael needs little introduction. You’ll recognize him for his work with New York design studio Pentagram, where he is partner.
Weapons of Mass Creation Fest is presented by Cleveland web design, logo design and graphic design studio Go Media.
The Creators. Doers. Makers. Series, directed by Aaron Freeder, will be back with more videos highlighting your favorite Weapons of Mass Creation Fest artists. Continue checking back here on our blog or over at wmcfest.com for more great features.
Watch the Video Now:

About Michael Bierut:
Michael Bierut studied graphic design at the University of Cincinnati’s College of Design, Architecture, Art and Planning, graduating summa cum laude in 1980. Prior to joining Pentagram in 1990 as a partner in the firm’s New York office, he worked for ten years at Vignelli Associates, ultimately as vice president of graphic design.
His clients at Pentagram have included The New York Times, Saks Fifth Avenue, The Council of Fashion Designers of America, Harley-Davidson, The Museum of Arts and Design, United Airlines, The William Jefferson Clinton Foundation, Mohawk Paper Mills, New World Symphony, Princeton University, the New York Jets, the Brooklyn Academy of Music, and the Morgan Library and Museum.

He has won hundreds of design awards and his work is represented in the permanent collections of the Museum of Modern Art and the Metropolitan Museum of Art in New York, and the Musée des Arts Décoratifs, Montreal. He served as president of the New York Chapter of the American Institute of Graphic Arts (AIGA) from 1988 to 1990 and is president emeritus of AIGA National. He also serves on the boards of the Architectural League of New York and the Frank Lloyd Wright Foundation. Michael was elected to the Alliance Graphique Internationale in 1989, to the Art Directors Club Hall of Fame in 2003, and was awarded the profession’s highest honor, the AIGA Medal, in 2006. In 2008, he was named winner in the Design Mind category of the Cooper-Hewitt National Design Awards.
Michael is a senior critic in graphic design at the Yale School of Art. He writes frequently about design and is the co-editor of the five-volume series Looking Closer: Critical Writings on Graphic Design published by Allworth Press. In 2002, Michael Bierut co-founded Design Observer, a blog of design and cultural criticism: today, the site is the largest design publication in the world with over a million site visits a month. Michael’s book 79 Short Essays on Design was published in 2007 by Princeton Architectural Press. A monograph on his work, How to use graphic design to sell things, explain things, make things look better, make people laugh, make people cry and (every once in a while) change the world will be published this fall by Harper Collins.
Sports Branding Podcast with Todd Radom
In this edition of the Go Media Podcast, we sit down with Todd Radom to talk about his extensive experience designing for the sports industry. Read More ›
A WMC Fest Talk: Changing our Stars
This candid talk, presented by Michael Rivette and Christina Sharp, was captured live at Go Media’s design conference, Weapons of Mass Creation Festival 6. It is a glimpse at the lives of Michael and Christina and their newly formed design company, Cinder Design Co.
Quotes on Authenticity, Creativity, and Kicking Ass…
Sometimes we all need that extra boost to inspire our work. Here are some of our favorite quotes on art, creativity, and authenticity. May they inspire some vulnerability in your day today!
The Battle Is On!
Welcome to Designer Face Off, a series created here at Go Media’s Arsenal. Designer Face Off brings your favorite designers, creators and entrepreneurs together like never before. The rules are simple – in each rapid fire interview, challengers poise 2 to 3 questions to the other party. They, in turn, will respond to the questions asked of them. All of this is to be completed under 5 minutes, and no topic is off of the table!
Who’s up next?
Designer Face Off #1 Aaron Sechrist vs Oliver Barrett
Meet Aaron Sechrist, aka OkPants:
Aaron, OkPants, is a freelance graphic designer and illustrator who enjoys working on projects that pull from both disciplines under the moniker OkPants. After cutting his teeth in various jobs in the music and publishing industries and yelling for various fruitless Cleveland-area DIY bands, he made the move to freelance and found happiness as well as actual income working with good people, creators and brands within the entertainment, music and apparel industry. His gig posters sleep with the Boss and Prince in the Rock and Roll Hall of Fame and Museum and he enjoys participating in art shows across the country. He also likes designing things for himself and sells them through the OkPants Webstore as well as through Made by Superior.
Meet Oliver Barrett:
Oliver is a former agency-guy who’s learned from several years of mistakes, panic, and triumphs that he might be onto something as a solo designer/illustrator/art-director/generic creative title.
Watch >>
Follow >>
So, who’s going to win the social media battle? Show these fellas some love!
Learn more about OkPants on his Official Site, as well as his Twitter | Tumblr | Facebook | Instagram | Dribble | Shop
Learn more about Oliver on his Official Site, as well as his Twitter | Instagram | Tumblr | Dribbble
____
Who do you nominate for our next Design Face Off? Please leave a comment below!
By being named one of Inc. Magazine’s 30 Coolest Entrepreneurs under 30, Zach Spitulski (Enplug) has been grouped with the likes of Mark Zuckerberg, Elizabeth Holmes of Theranos, Hayley Barna and Katia Beauchamp of Birchbox, and Drew Houston and Arash Ferdowsi of Dropbox. Not a bad crowd to run with, right?
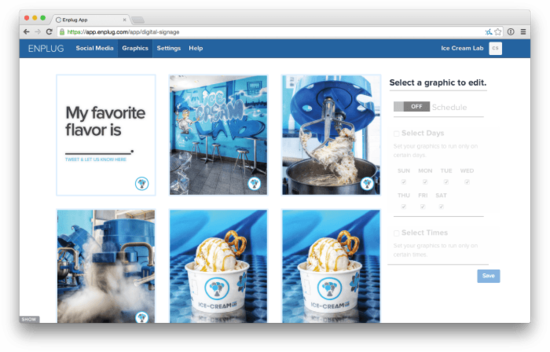
So what is Enplug?
Enplug is a revolutionary digital signage software company. Because it uses a universal operating system and app marketplace, businesses can showcase engaging content real-time, integrating social media with ease. This means that businesses using Enplug can essentially turn their displays into a giant smartphone, making their content approachable, relevant, and engaging.

Go Media was excited to sit down with Zach, Creative Director at Enplug, to learn about how Enplug did it. What worked? What didn’t? What tips did he have on becoming an entrepreneur?
Go Media: So tell us about how you started your Enplug journey:
Zach, Enplug: I was at attending UCLA at the time. I was on a Southwest flight (open seating) to San Francisco to see Pink Floyd–I tripped over a bag and ended up sitting next the the guy’s bag that I tripped on. His name was David Zhu, an original founder of Enplug. I showed him some things I was working on at UCLA and he asked me to join his team. It was the summer between Junior and Senior year at school, I had to decide: school versus dropping out.
Go Media: So, goodbye UCLA?
Zach, Enplug: In school, I thought I wasn’t doing enough. I remember being unhappy just doing school. I was preoccupied with wanting to do something else…something that utilized what I was capable of. I was always itching to do more. It was a simple decision for me–I just decided to believe. Convincing my parents that it was going to be okay was tougher.

Go Media: So, what happened next?
Zach, Enplug: UCLA ended up being accommodating and said I could come back if it didn’t work out. So, I started working with Enplug. Through David, I met Nanxi, Enplug’s CEO and Navdeep, but I call him Petey…Enplug’s CIO. After I decided to leave school, we all pooled our cash and lived in Koreatown in a 1 bedroom. It was cozy living–there were 4 of us and an engineer. We worked the whole summer and then pitched to Start Engine.
Go Media: Out of all the incubators out there, why Start Engine?
Zach, Enplug: We applied to a few: Y-combinator and others, but Start Engine had Howard Marks. He knew interactive space and seemed savvy in the industry. We thought he would have the guidance and the opportunities to raise a good base.
…And he did. We moved out of the 1 bedroom at the end of 2012 and then rented a house in Bel Aire. It’s actually the same house we still have. About a dozen people still live there, but now we have offices in Culver City.
In the beginning, we were trying to convince people to find organic growth. But now we’re a leader in the space, especially in the LA space. We’re very prominent, and it’s really exciting to see. My friends, or even just other people will say, “Hey, I saw the Enplug software running here,” to me most of the time. We’re locally relevant with big goals. We’re not just in LA–our software is used across the world.

Go Media: Let’s talk more about your evolution of sorts–what are your company’s goals now? Have you changed them since you started?
Zach, Enplug: When first started, we wanted to rework the space. When we looked at what the space was offering, it seemed prehistoric. “Where do we start?” Was our biggest question.
Well, we had to start over. “Let’s rebuilt this,” we thought. “Let’s make it interactive, scalable, and reliable with a software development kit.” Essentially, we wanted to show people we could tap into social media and make it work.
In that respect, we have similar goals. Now we’re modifying our own product and making sure we stay ahead in the space.
Go Media: Let’s talk about your team. It started with a small, core group, and now you have a team of over 50 people across the U.S, Africa, and Europe. How do you build a successful team?
Zach, Enplug: It starts and ends with the people. You have to trust each other. Honestly, you have to get along with one another. We’re strong on having a good vibe. With David, I trusted him. I believed it. I was willing to take the risk. People who join now have the at similar trust and belief.

Go Media: So far, it all sounds like rainbows and roses. Let’s dig deeper. Can you tell us about a mistake that you’ve made on your entrepreneurial journey?
Zach, Enplug: Personally, I always should trust my gut. A few times, I ignored it. Whether when I was hiring staff or a making a decision on the product–the decision seemed logical and rational, but my gut didn’t like it. For hires, for example, there have been qualified hires with previous success at various companies. But my gut said that maybe they weren’t a cultural fit. We’ve done it a few times, and it’s always been a mistake and always causes more problems than it’s worth. Trust your instincts.
Learn more about Enplug here and
connect with them on Twitter | Facebook | Instagram and Google +
Introduction
Hello there! It’s Simon on this end of the keyboard. I’m very happy to make my return to the Zine with a poster design tutorial, that will explore the possibilities offered by Jason Carne’s Texture Lot One. The tutorial will have us explore texture use tips and tricks, but also customized black and white conversion, large scale sharpening, type pairing, layout building, and more.
I’ll be using Photoshop CC for the tutorial, but any version of Photoshop past CS3 should be fine. Note also that I’m working on a Windows-based system, but other than visual appearance and slightly different keyboard shortcuts, that will not have any impact on the process we’ll go through.

Introducing Jason Carne’s Texture Lot One
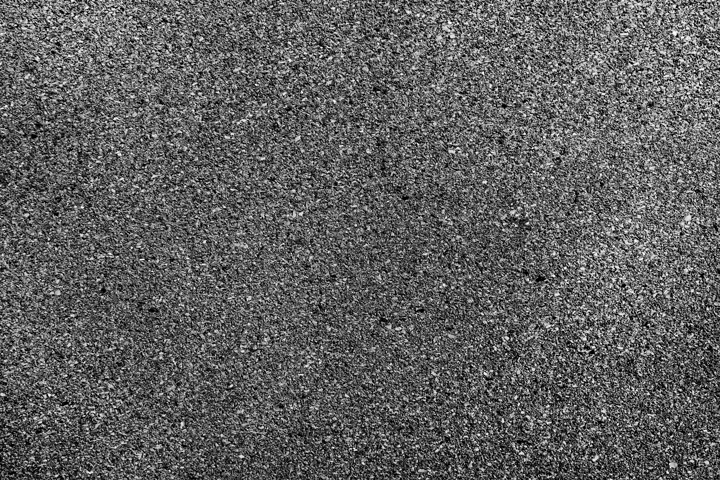
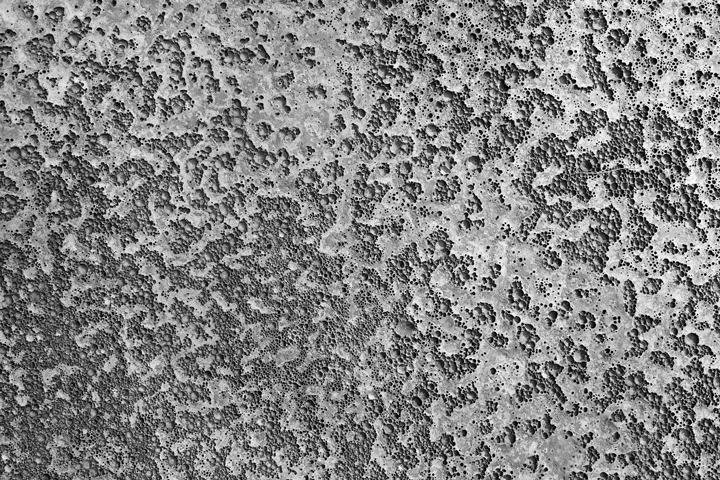
As the hero shot image tells us, the set contains 30 “finely crafted” textures, that will help us to give a wide array of artifacts to our flat, digital art. They come from a multitude of source material: burlap, cork board, a scratched cutting board, stone, and more.

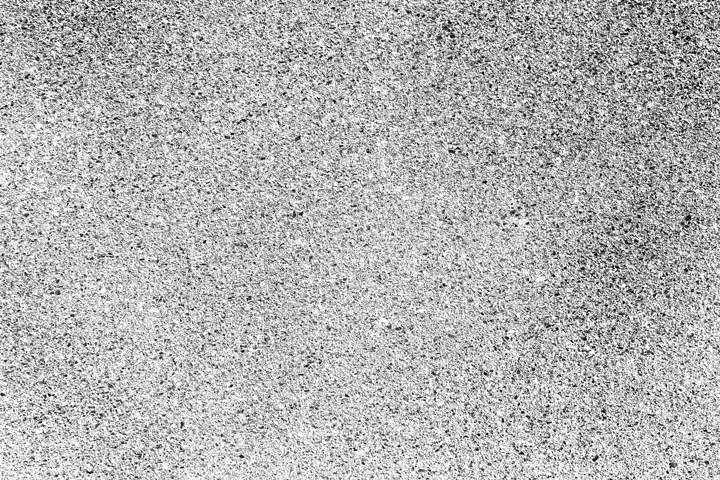
The textures come in the form of high resolution, black and white textures.

The level of detail is superb, and gives us plenty to leverage to add substance to our compositions.

And one more for the road, just because we can.

Go pick Jason’s Texture Lot One up now at the Arsenal!
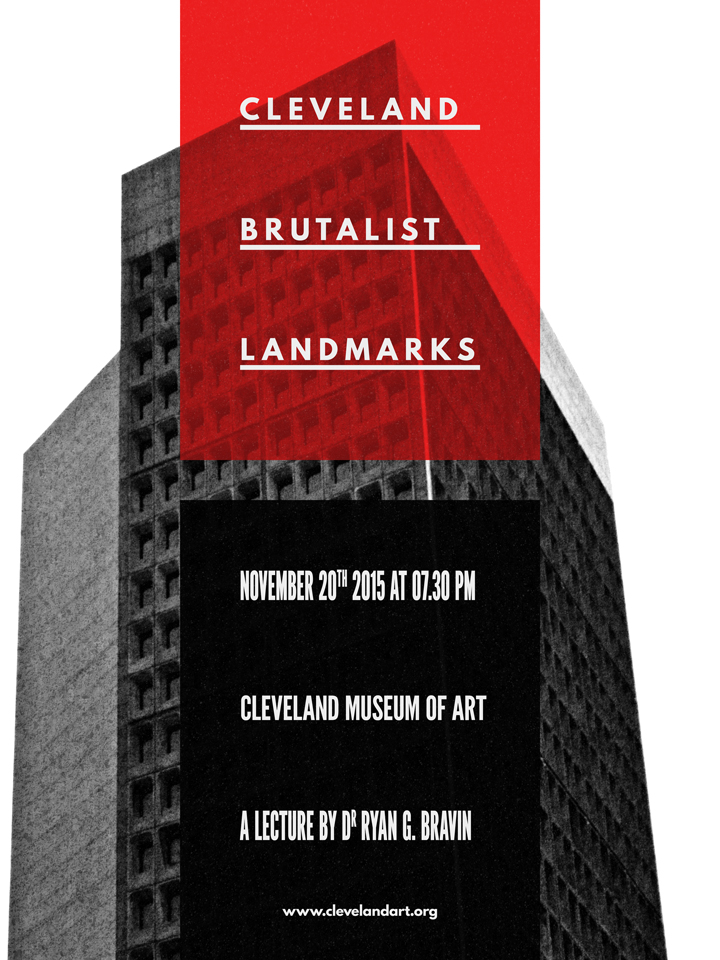
The brief
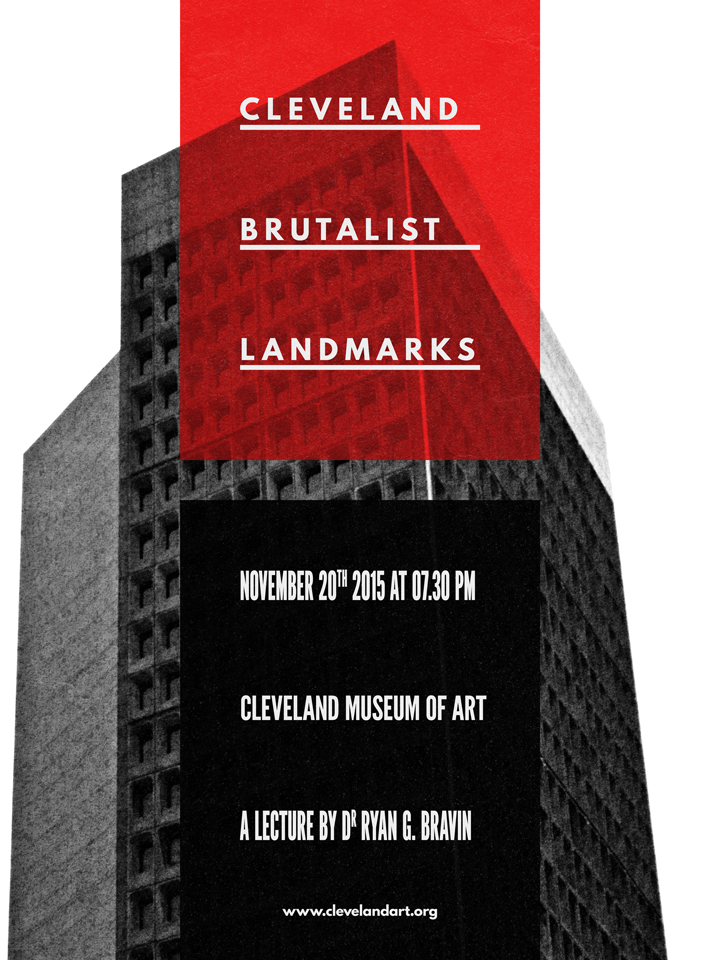
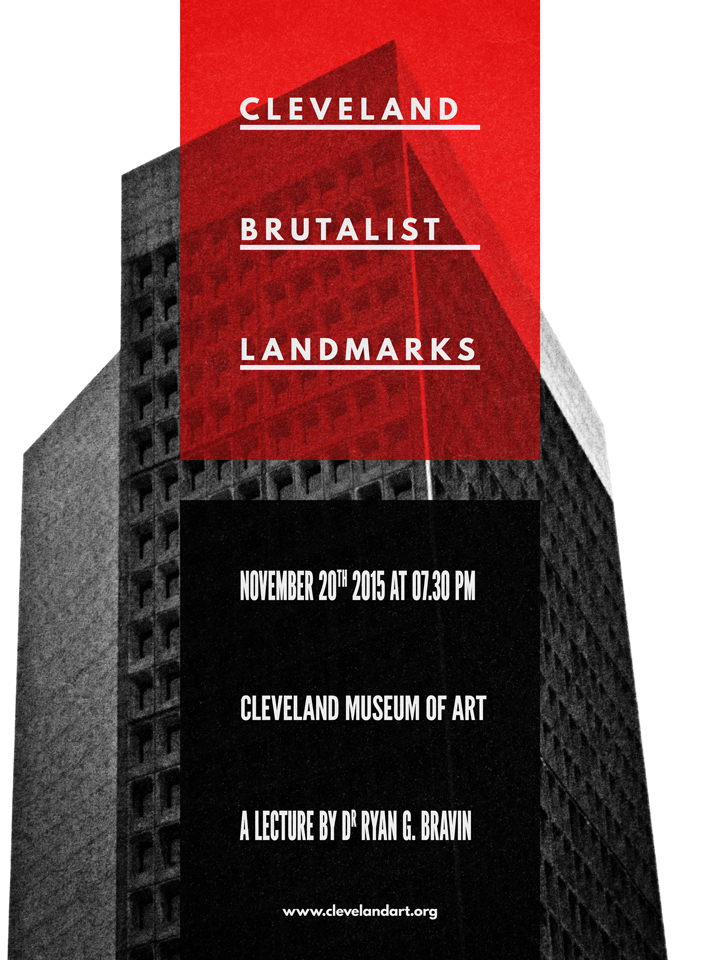
Let’s talk some more about the piece we’re putting together here. It’s a poster for a (fake) architecture lecture, focusing on Cleveland’s brutalist landmarks.
What is brutalism? Glad you asked:
Brutalist architecture is a movement in architecture that flourished from the 1950s to the mid-1970s, descending from the modernist architectural movement of the early 20th century. The term originates from the French word for “raw” in the term used by Le Corbusier to describe his choice of material béton brut (raw concrete). British architectural critic Reyner Banham adapted the term into “brutalism” (originally “New Brutalism”) to identify the emerging style.
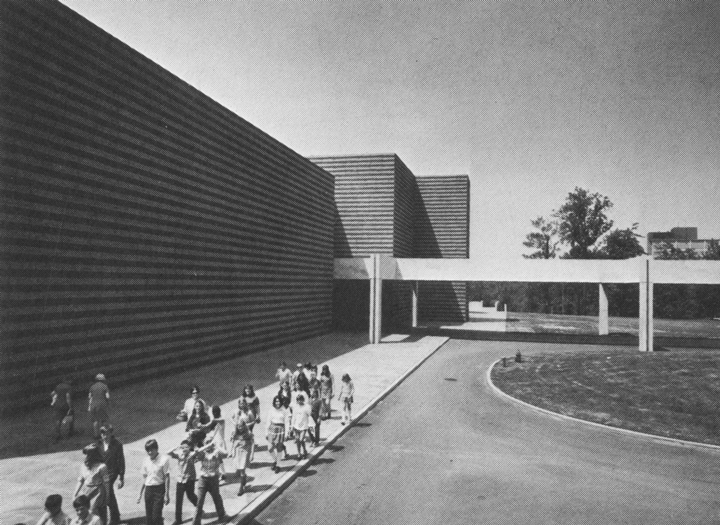
So, what does a brutalist building look like? There’s this amazing Tumblr called F**k yeah brutalism out there, and it’ll help me to answer that question:

(Education Wing, Cleveland Museum of Art, Cleveland, Ohio, 1971 -Marcel Breuer & Associates – via)

(State Historical Center, Columbus, Ohio, 1970 – Ireland and Associates – via)

(State Historical Center, Columbus, Ohio, 1970 – Ireland and Associates – via)
There is something monolithic, synthetic, and minimalistic at times.
Now, why choose Cleveland as the focal point of the fake lecture? It happens that Cleveland has its share of brutalist buildings. A 2007 article from the Plain Dealer lists the major local representative landmarks of the movement: Cleveland State University, Cuyahoga Community College Metro Campus, Cleveland Justice Center Complex, Crawford Hall (Case Western Reserve University), and more.
Assembling the free assets needed
It happens that there is a CC-licensed image of the Cleveland Ameritrust Building, one of these major landmarks, available on Flickr for us to use as the base of our poster. We’ll need to grab the biggest size available (4028 x 2704 pixels), through the all sizes page.

Other than the high resolution version of the image, we’ll also need to have two (free) typefaces accessible to us: League Spartan Bold, and League Gothic.


The last asset we’ll need to have at hand is this beautiful, free aged paper texture, courtesy of our very own Dustin Schmieding:

Got it all? Then it’s time to get started!
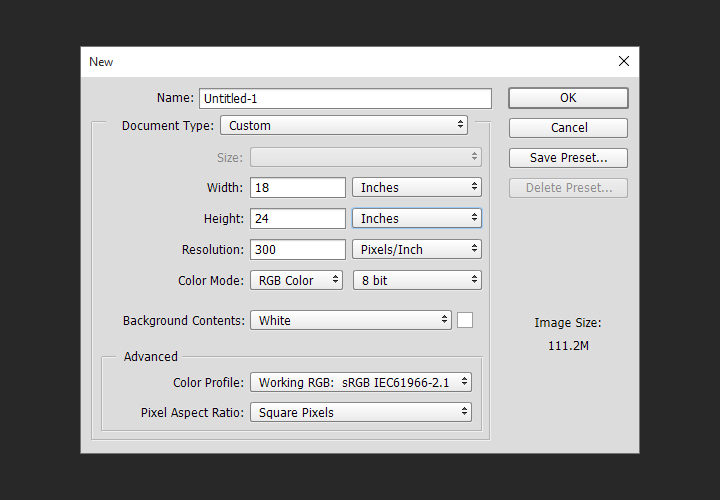
Preparing our Photoshop document
We’ll use is a “standard” 18″x24″ canvas for our piece. For the readers outside of the USA, feel free to use an A3 format. Note the fact that we’re using an RGB document, as some of the filters we’ll use require that color space to function.

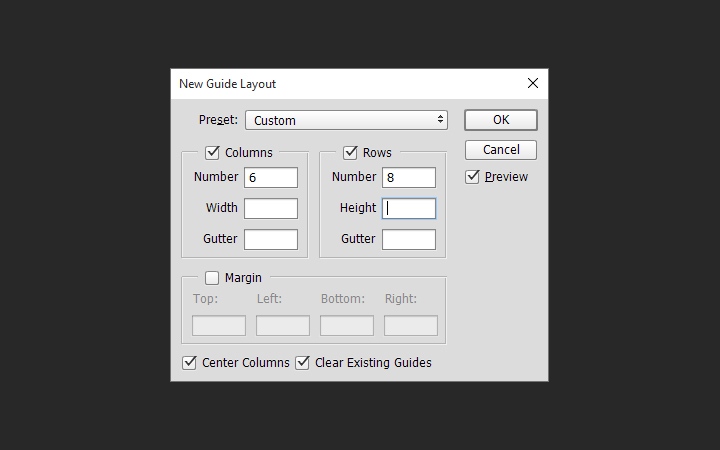
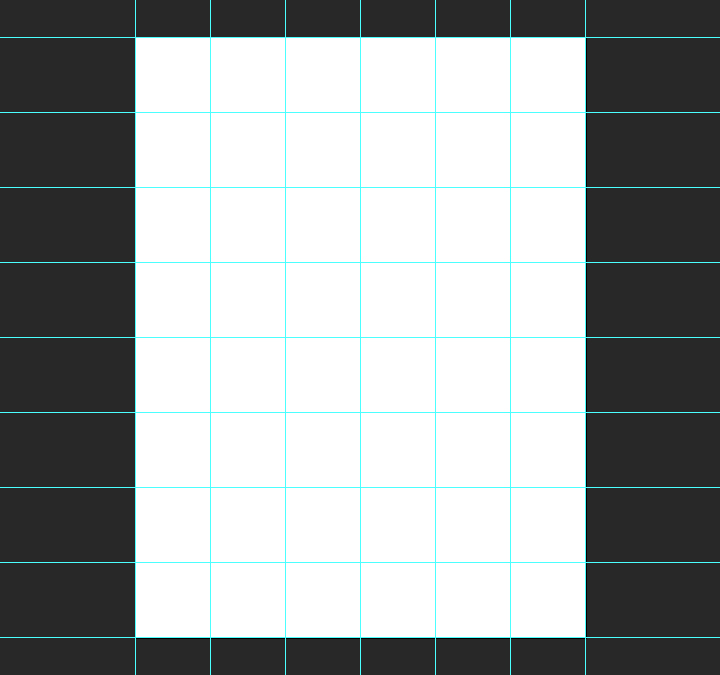
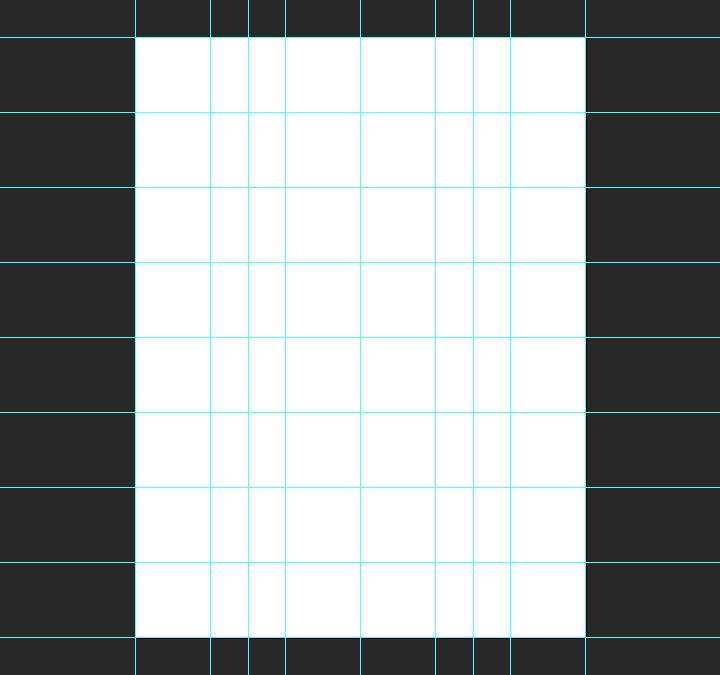
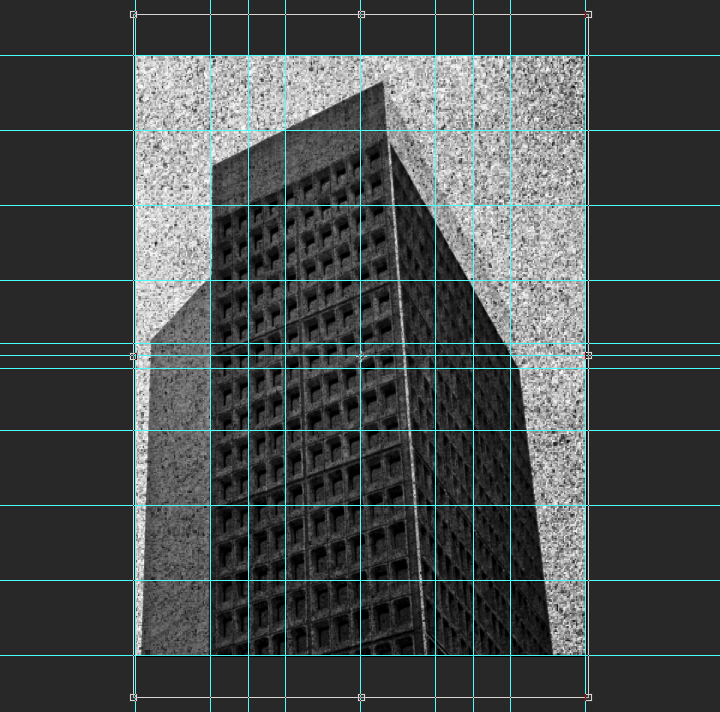
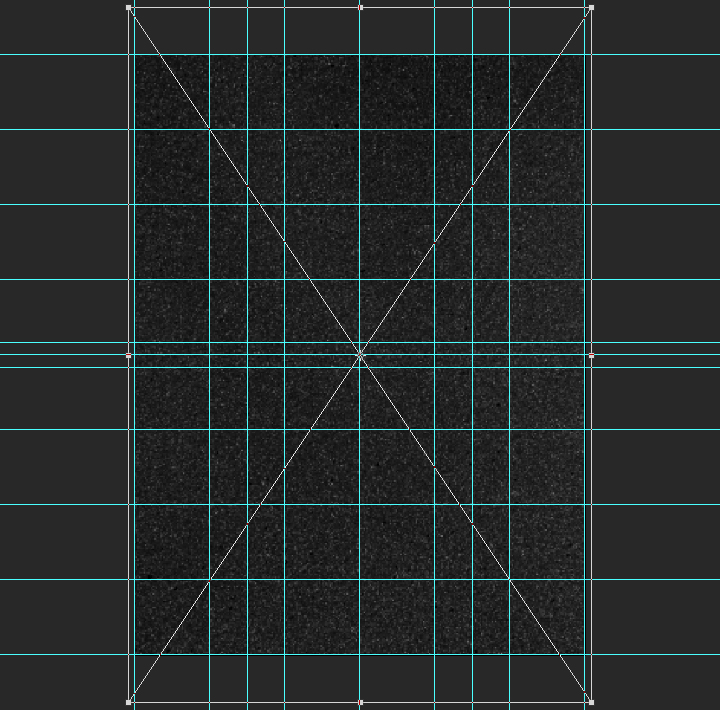
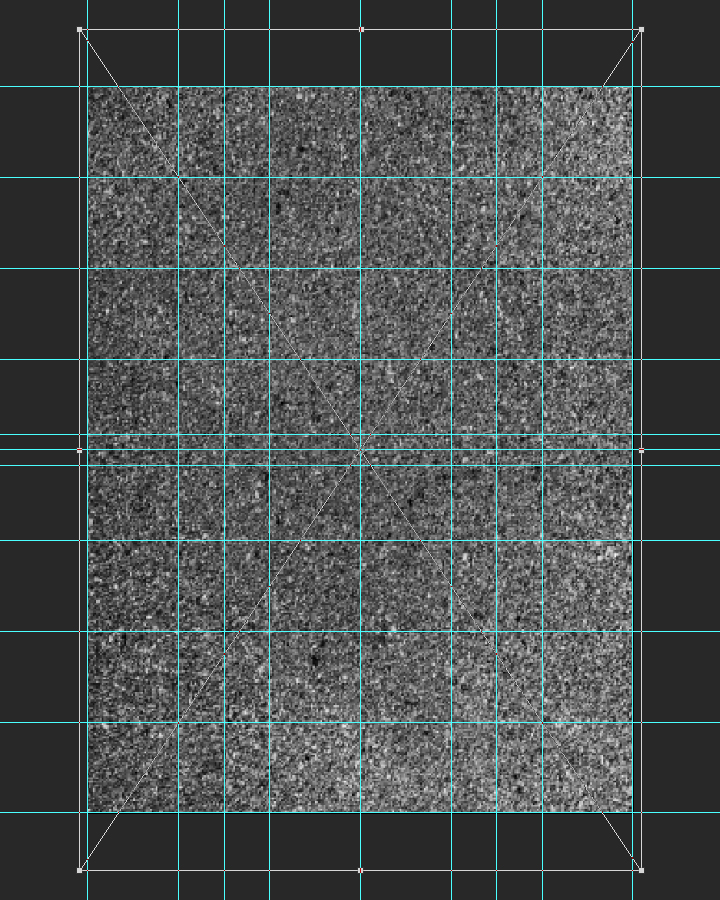
Next, we need to setup a grid. It’ll help us when building the composition. First, we’ll leverage Adobe CC’s New guide layoutfunctionality to build a six columns by 8 rows main grid (View > New guide layout).

The result is a grid based on squares of 3″x3″.

Note: if you don’t have the CC version of Photoshop, you can leverage the power of GuideGuide to accomplish the grid-related tasks quickly. The current version isn’t free, but older versions are.

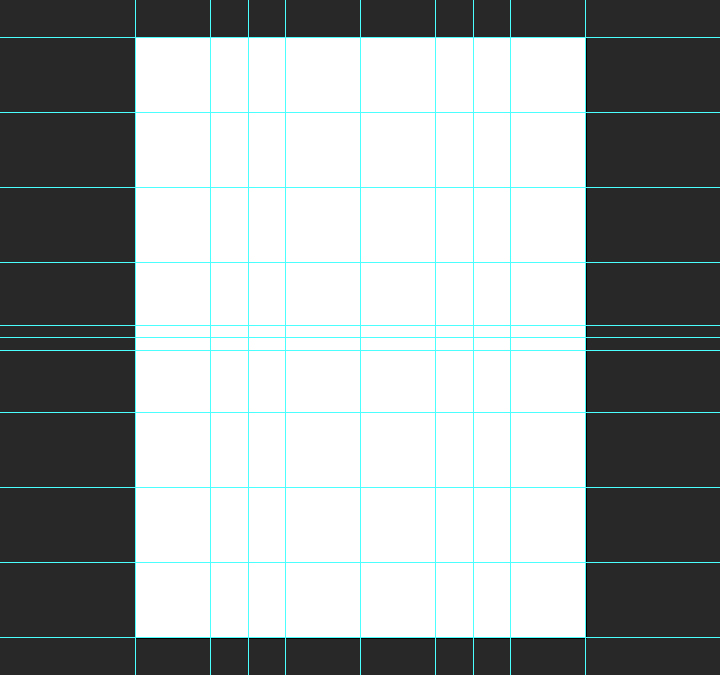
The next set of guides are going to help us establish the boundaries of the center column. We need vertical guides at4.5″, and at 13.5″.

Finally, we need horizontal guides at 11.5″, and at 12.5″.

And with that, our document is ready to go. It’s time to get started for real.
The background
Background color
The first thing we need to do is give a solid color to our background layer. It’s going to be the base for the effects we’ll build up through the tutorial. We’ll be using a very light gray, #ededed. If we were using pure white, the contrasts would be too strong, and some of the texture effects we’ll apply later would be “washed out.”

Photographic manipulations
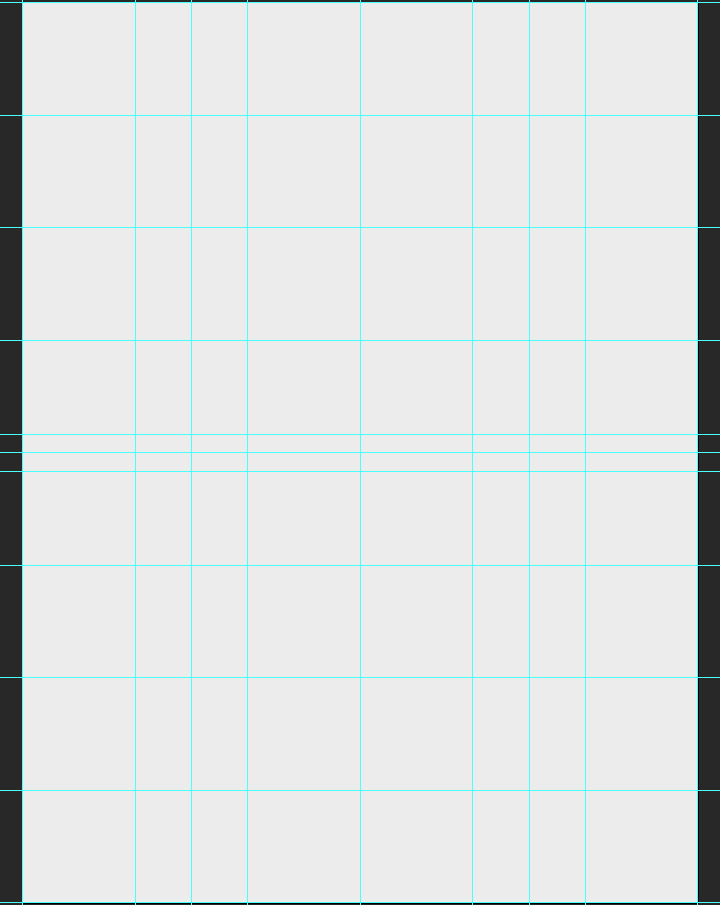
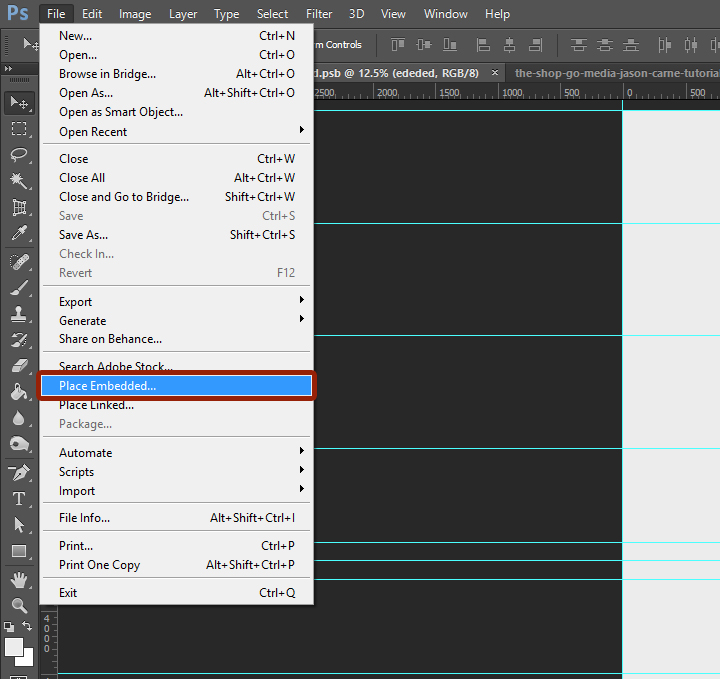
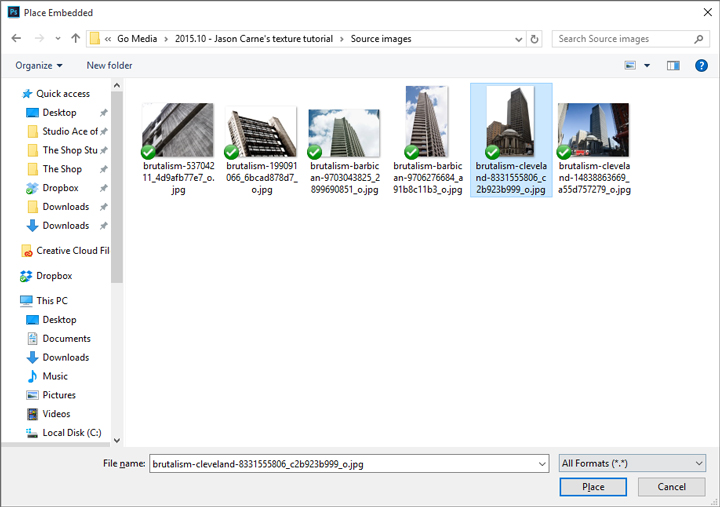
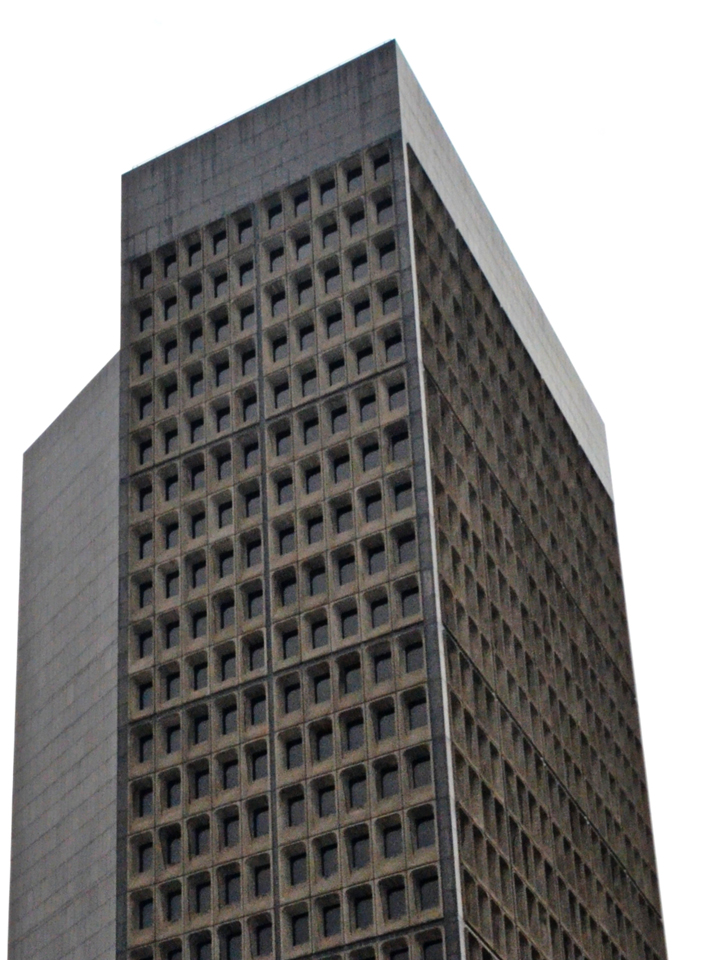
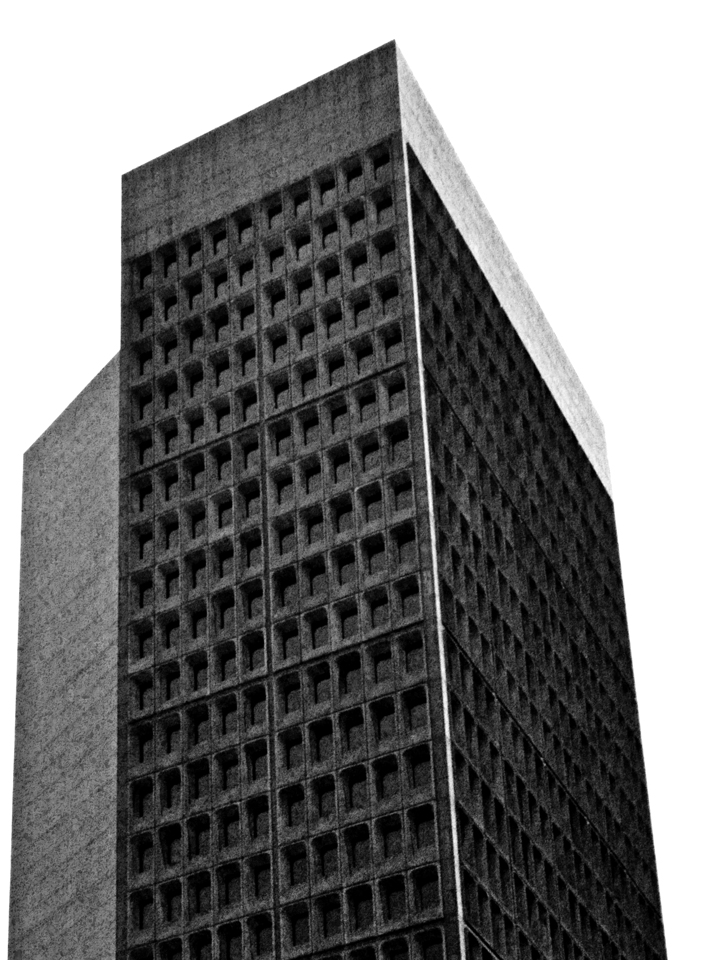
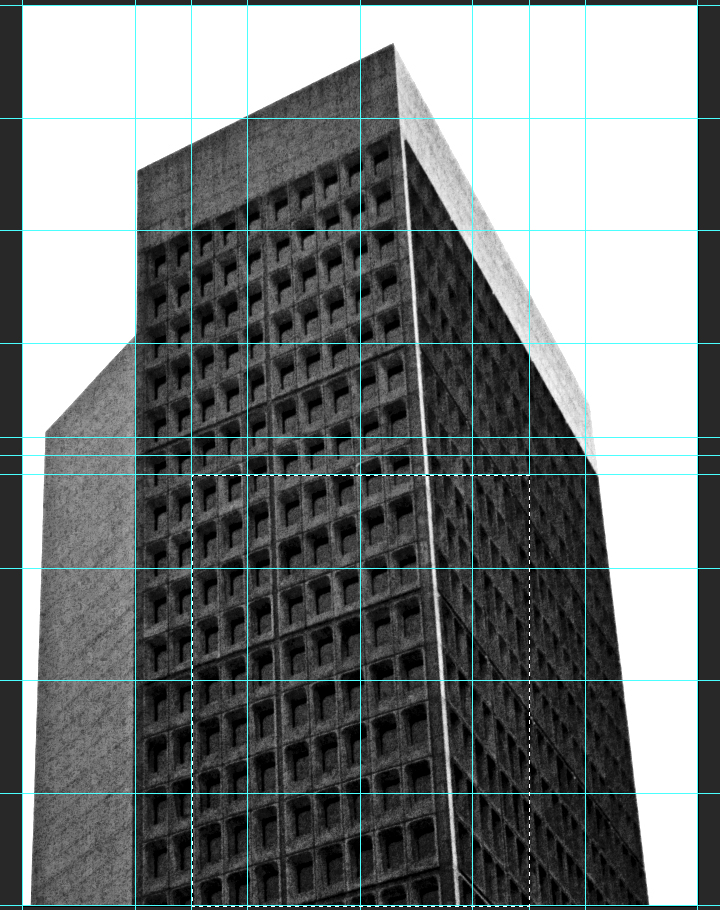
Next, we need to place the photo in our composition. We’ll place the photo as a smart object, in order to maintain a lossless workflow. It will also guarantee us access to the untouched original file. To do so, we have to use File > Place (or File >Place embedded in Photoshop CC), and navigate to the photo file.



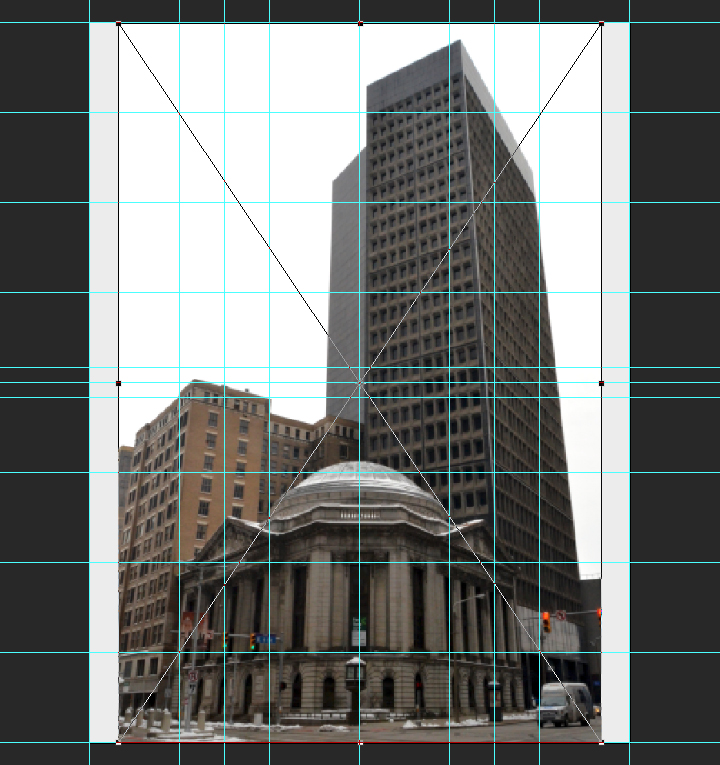
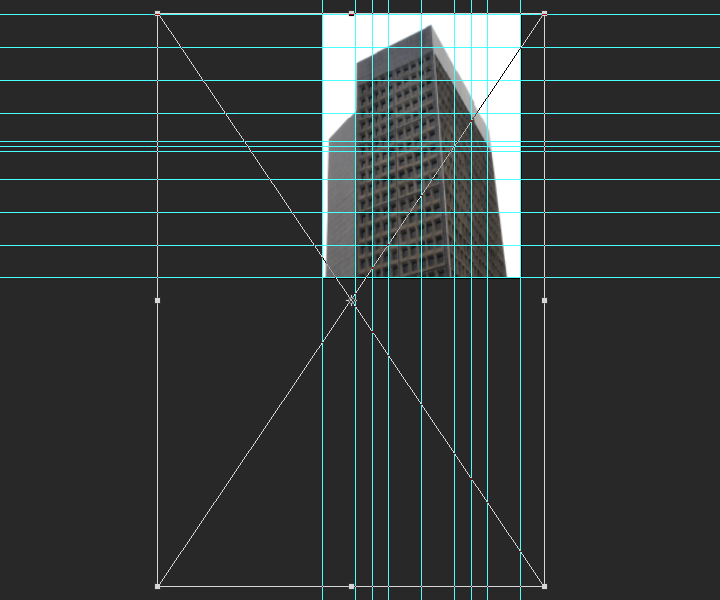
Once the image is included in our file, we will give it its final positioning and size using the absolute positioning tools at our disposal. The center point of the image should be at X: 2.55″, and Y: 26″. The image is scaled up to 125%.
![]()


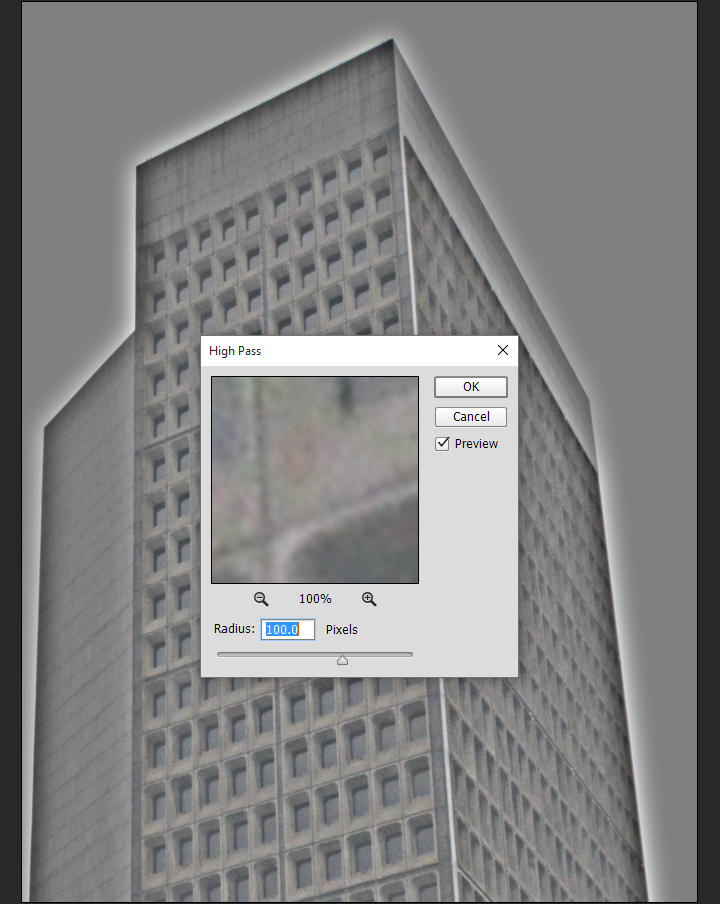
With that done, we need to sharpen the smart object, since we scaled it up. We’ll use the high pass filter for that. The Zine archive features a short article about the technique already. Let’s start by duplicating the smart object.

Next, we need to run the high pass filter (Filter > Other > High pass). We’ll use a radius of 100 pixels.

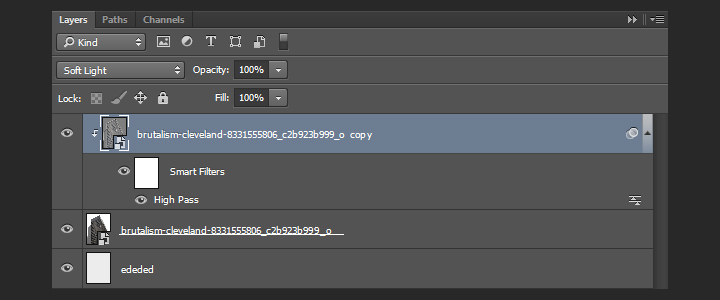
The result doesn’t look like much. To obtain the desired effect, we need to change the copy’s blending mode to soft light @ 100% opacity.

Next, we are going to clip the copy to the original layer (CTRL/CMD+ALT/OPTION+G). This contains the high pass effect to the layer it’s clipped on.

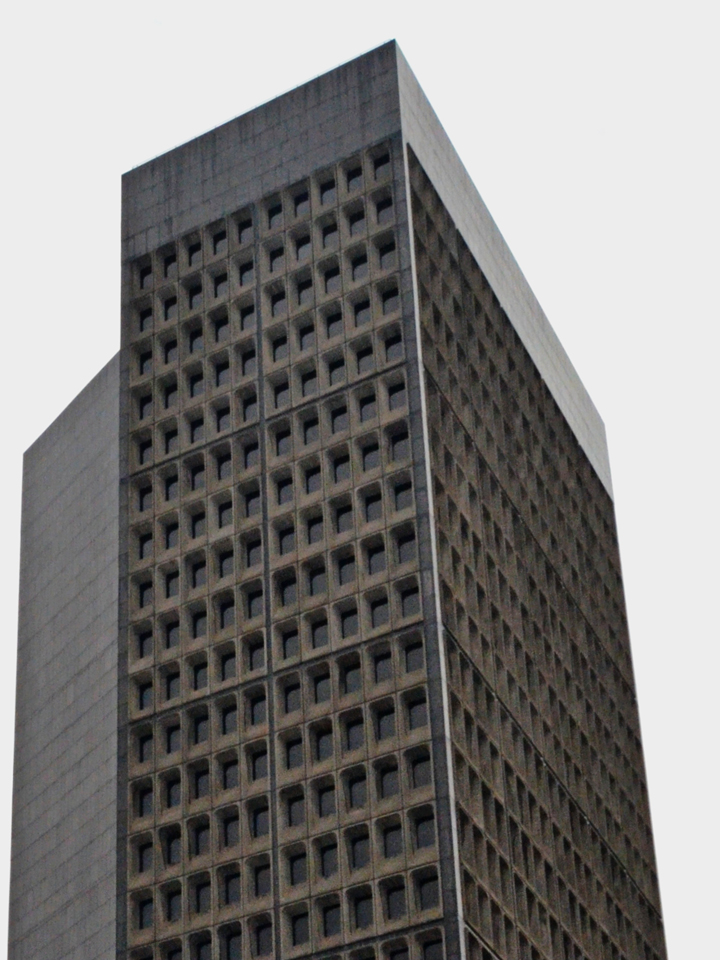
With that done, we can change the blending mode of the original layer to multiply @ 100% opacity. This will make the photo adopt the soft gray we’ve used as background color as its main color once we’ve converted it to black and white.

Black and white adjustments
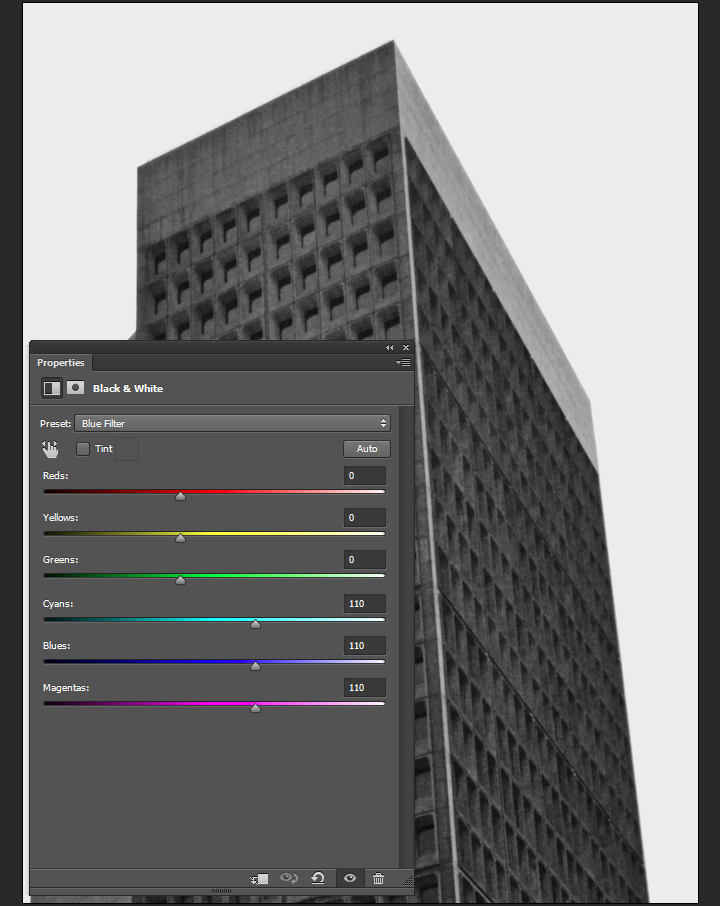
Desaturating a picture IS NOT a proper way to convert it to black and white. We are going to use a black and white adjustment layer for that. The preset we’ll use is called blue filter. Cyan, blue, and magenta hues in the original image will be light, while greens, yellows, and reds will be untouched or dark. For a higher contrast, the greens, yellows, and reds could be purposefully set to darker (using a negative value in the sliders).

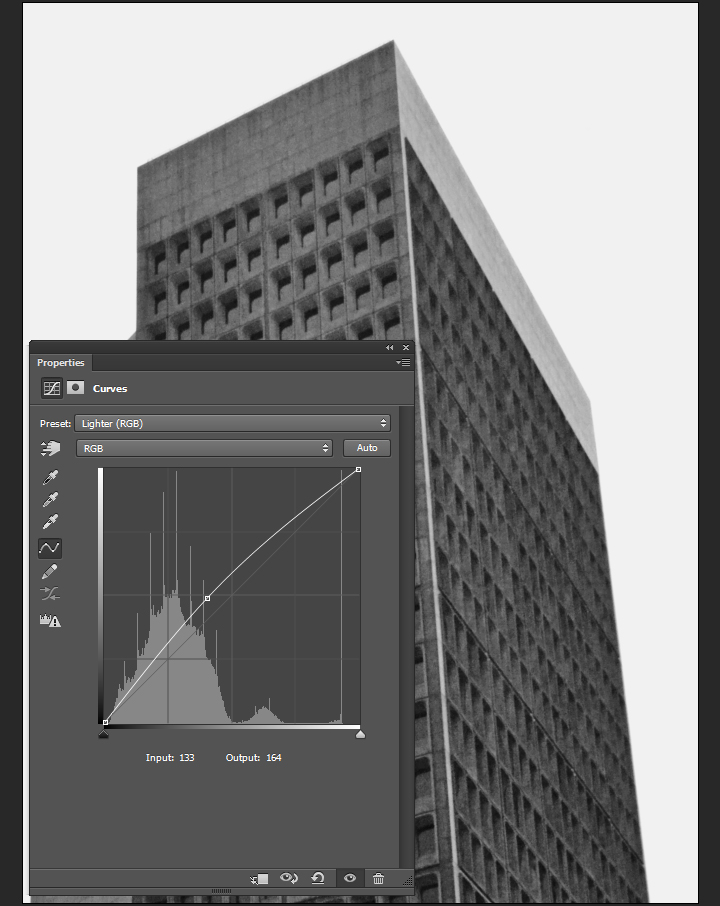
The next step is a curve adjustment layer, set to the lighter preset. This allows us to soften the black and white conversion.

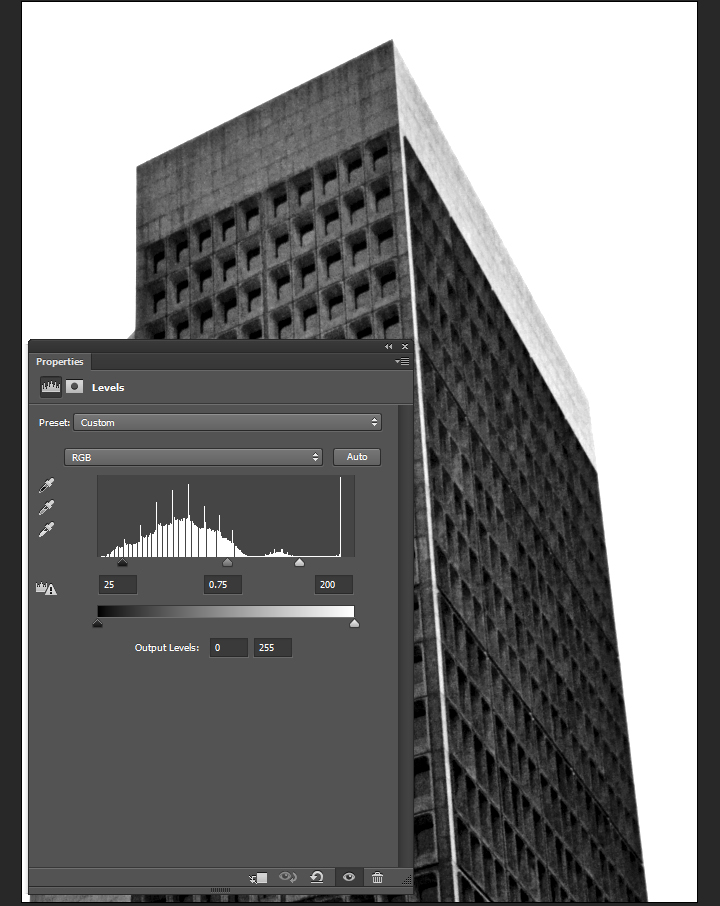
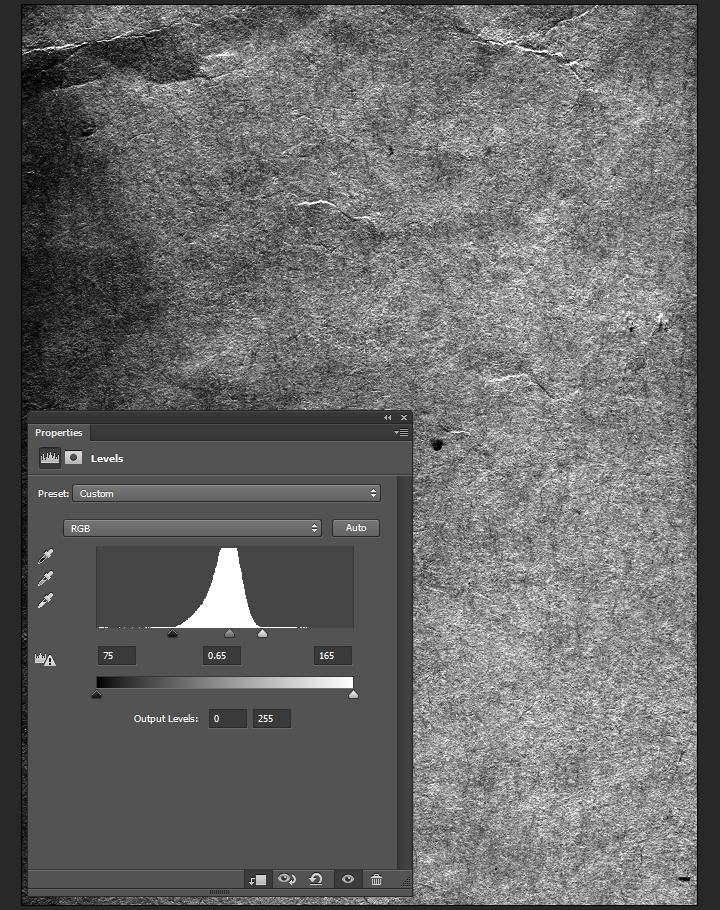
Finally, a levels adjustment layer allows us to push the contrast up.

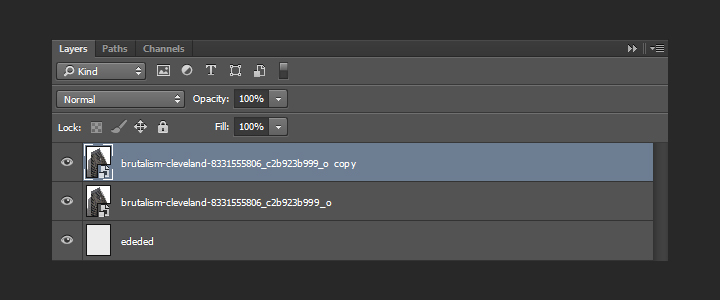
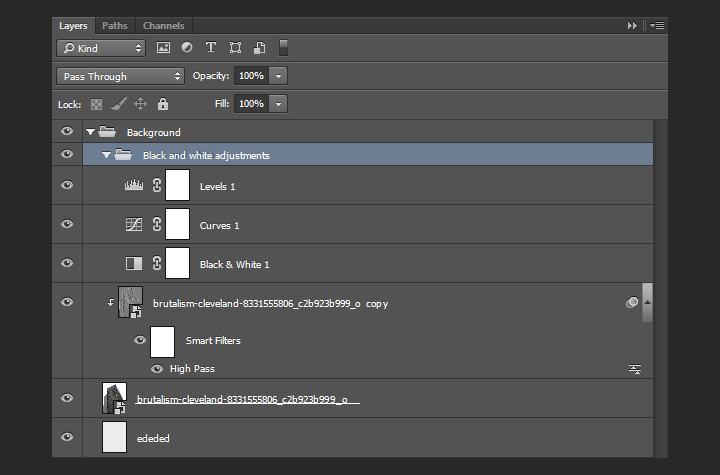
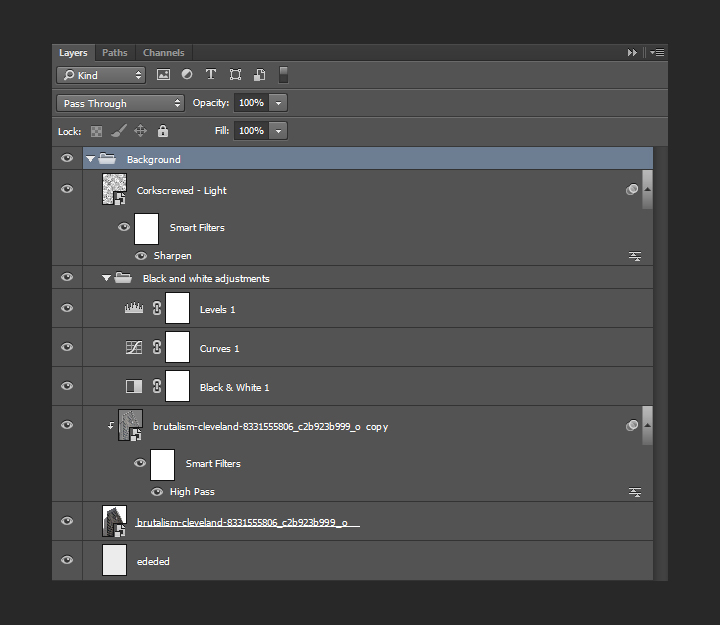
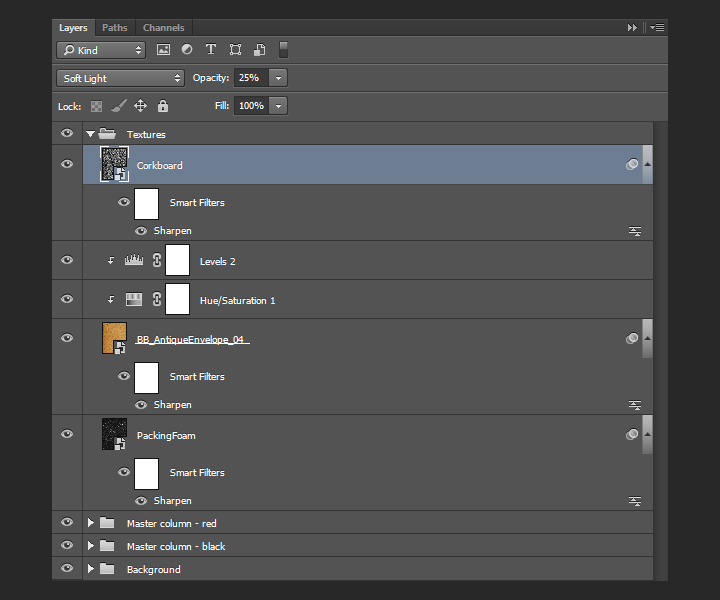
It’s time for some layer organization.

A hint of texture
We are going to add one of Jason’s textures above the background. It will help us to generate a subtle grain effect. The texture is Corkscrewed – Light.
Go pick Jason’s Texture Lot One up now at the Arsenal!

It’s placed centered in our canvas, rotated of 90°, and scaled up to 225%.

After converting the texture layer to a smart object (Filter > Convert for smart filters), and sharpening the texture (Filter > Sharpen > Sharpen), we can change its blending mode to soft light @ 75% opacity.

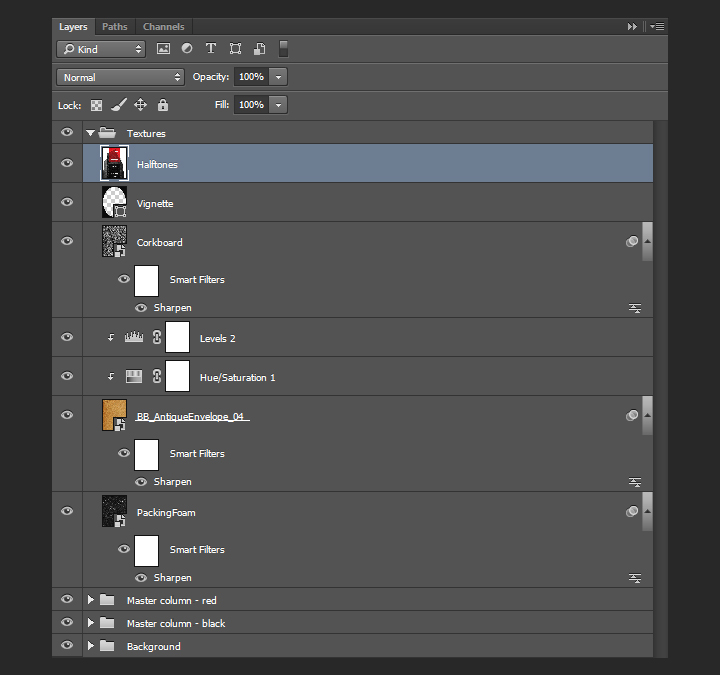
That texture concludes our work on the background. Before switching gears and attacking the content columns, here’s a look at our layers so far.

Content columns
Setting up the columns backgrounds
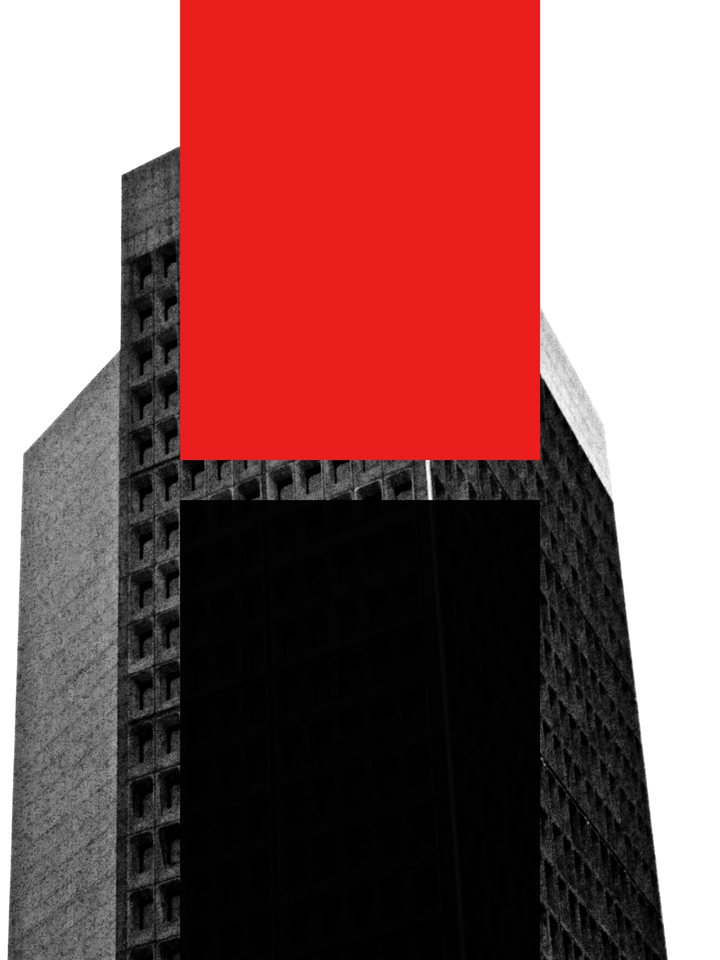
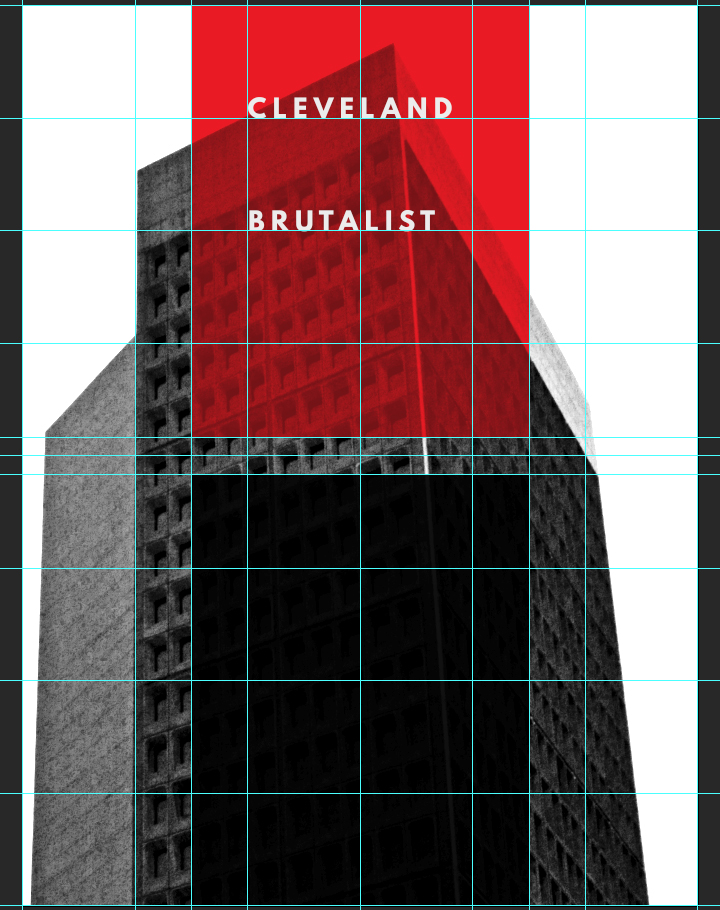
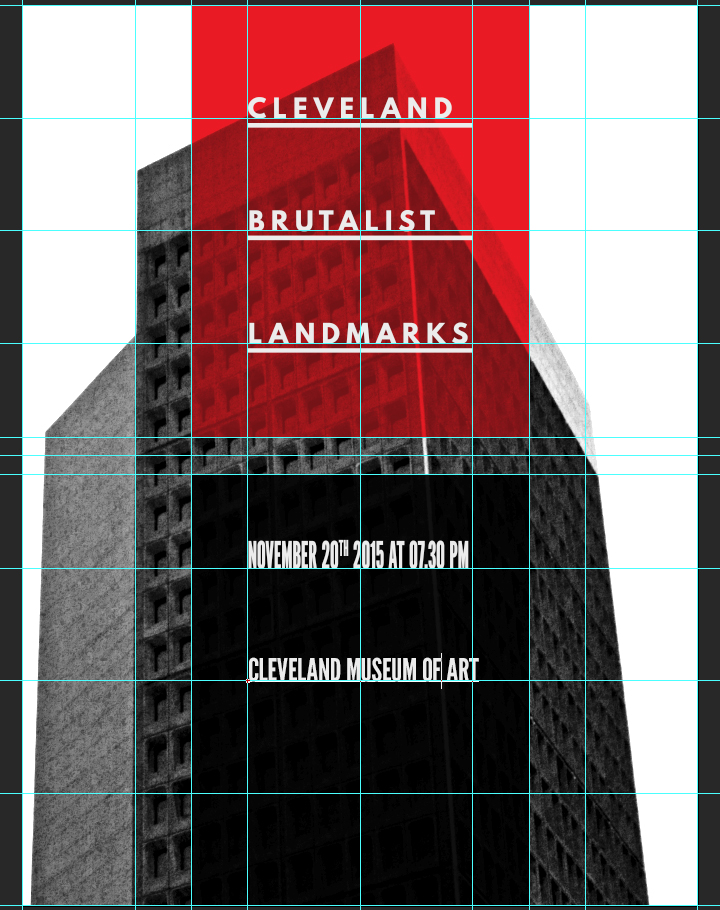
Back when we set up the grid, we created a set of special guides that we’ll now use to delimit central column for our text. The column is split in two parts, one with a red background, and one with an almost-black background.
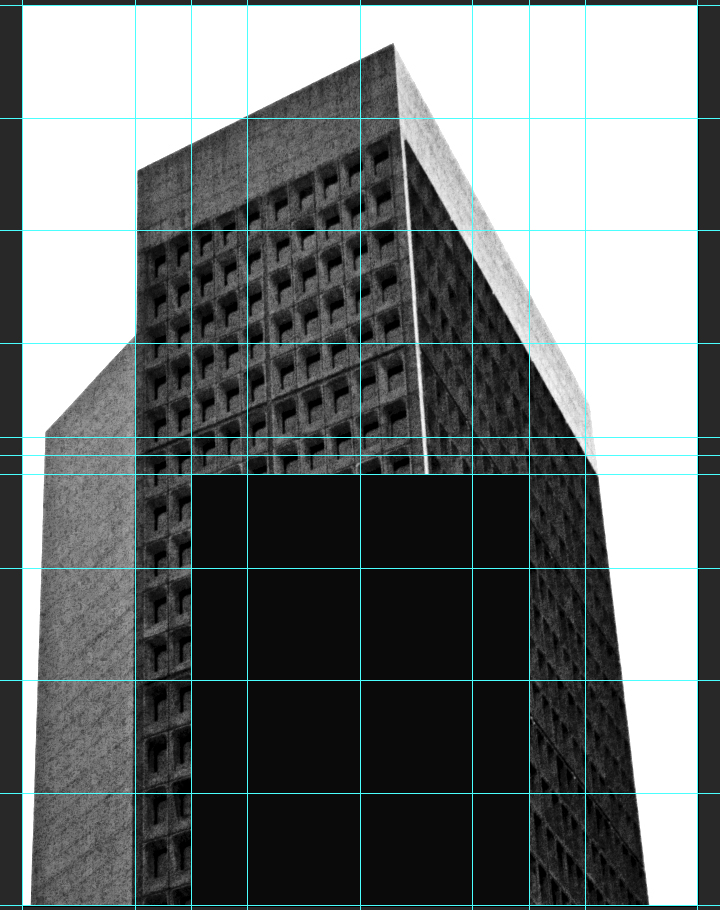
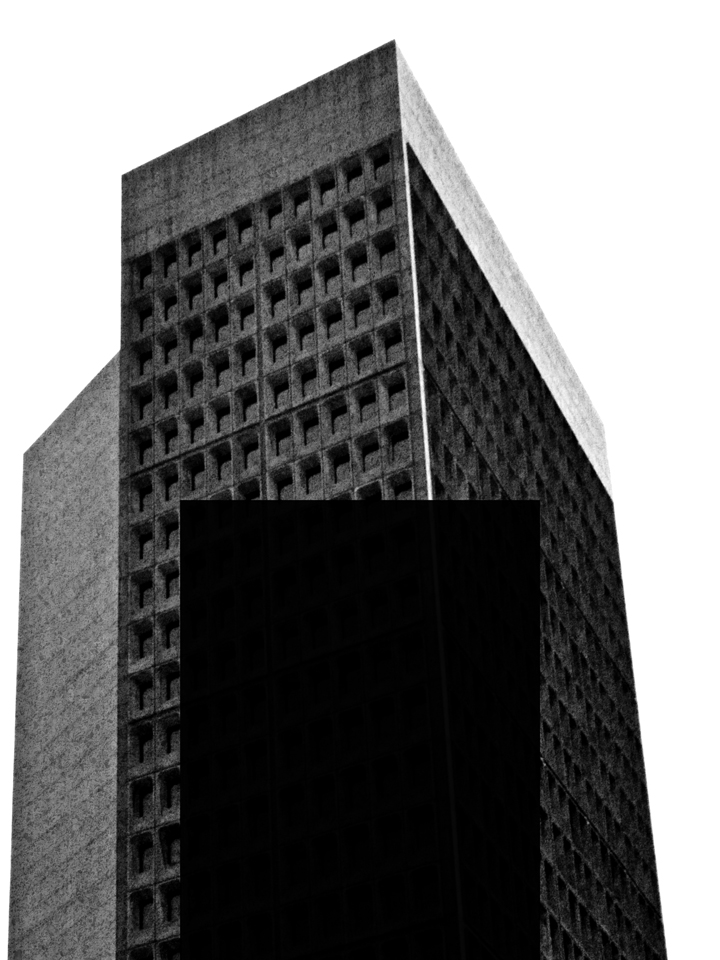
Let’s start with the almost black. It sits at the bottom half of the canvas. Here’s the area we have to delimit.

After creating a new layer, we need to fill it with a very dark gray, #040404.

Finally, the blending mode of that layer should be multiply @ 98% opacity. This will allow us to bring a hint of translucency in the shape.

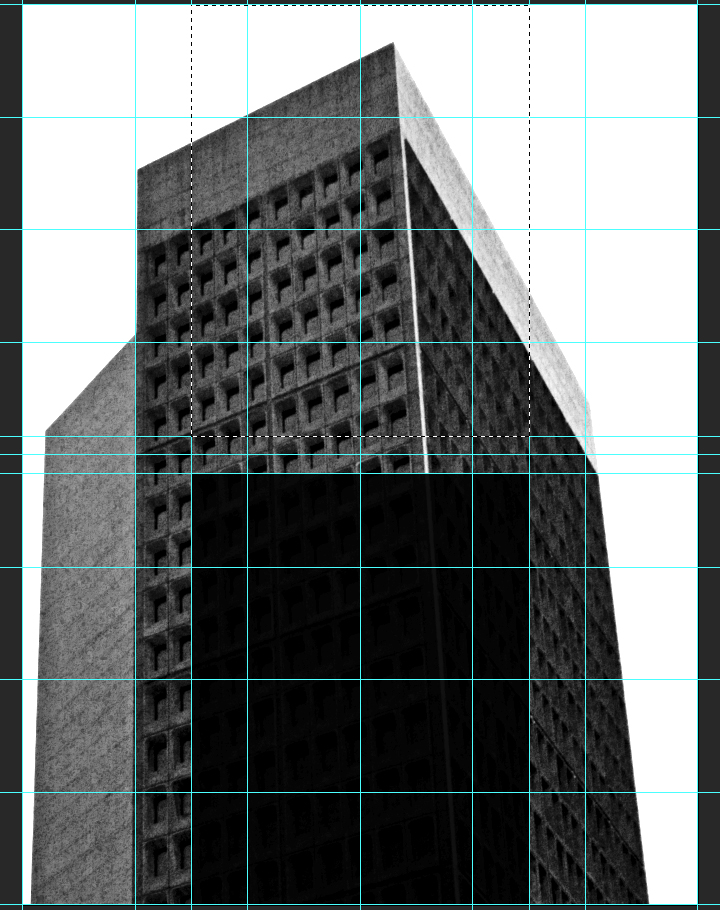
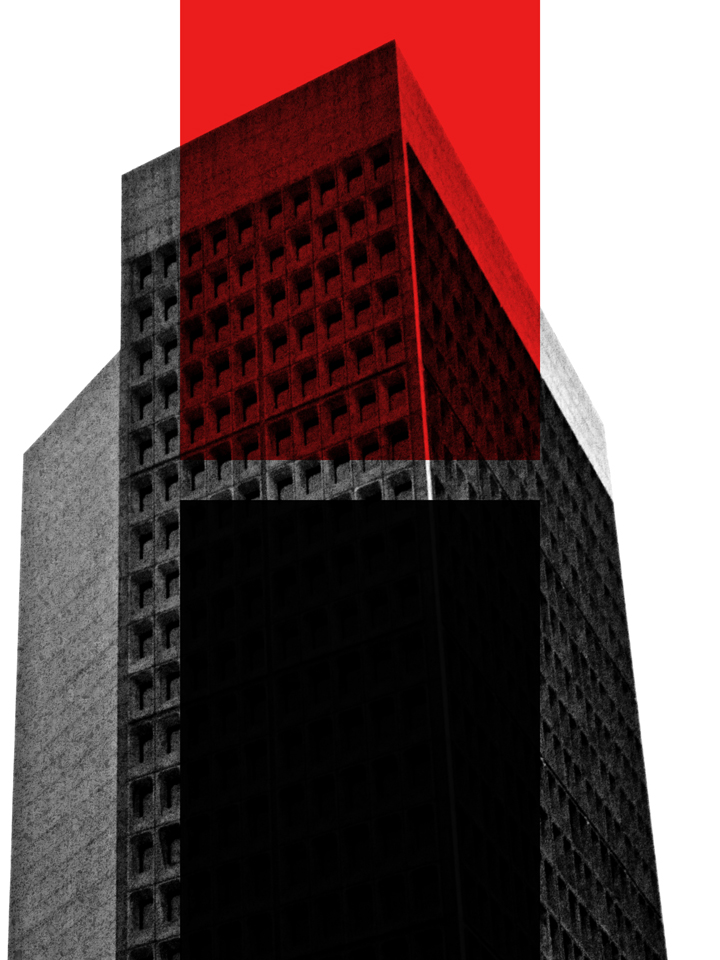
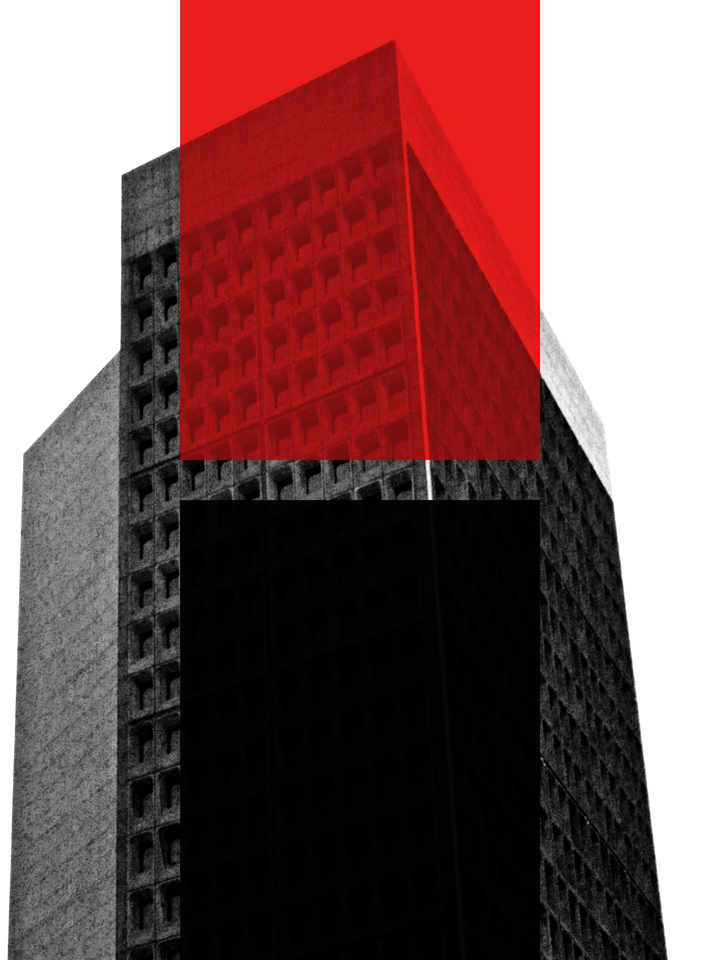
The next shape will be its pendant at the top of the composition, and will be filled with a very bright red, #eb1d1d.


The blending mode of that layer should be multiply @ 50% opacity.

The shape’s translucency is too high (we need to remember that it will be the background to text later on). In order to address this, we’ll duplicate the layer, and change the blending mode of that copy to normal @ 50% opacity.

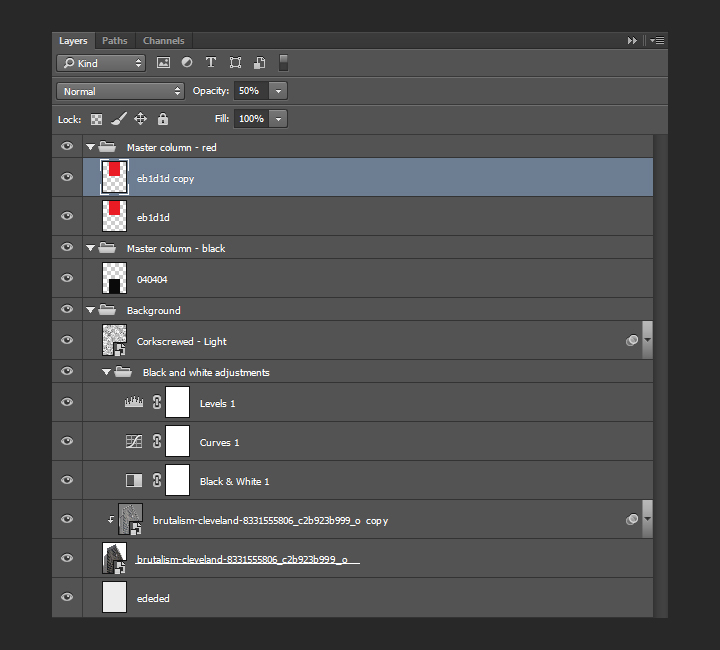
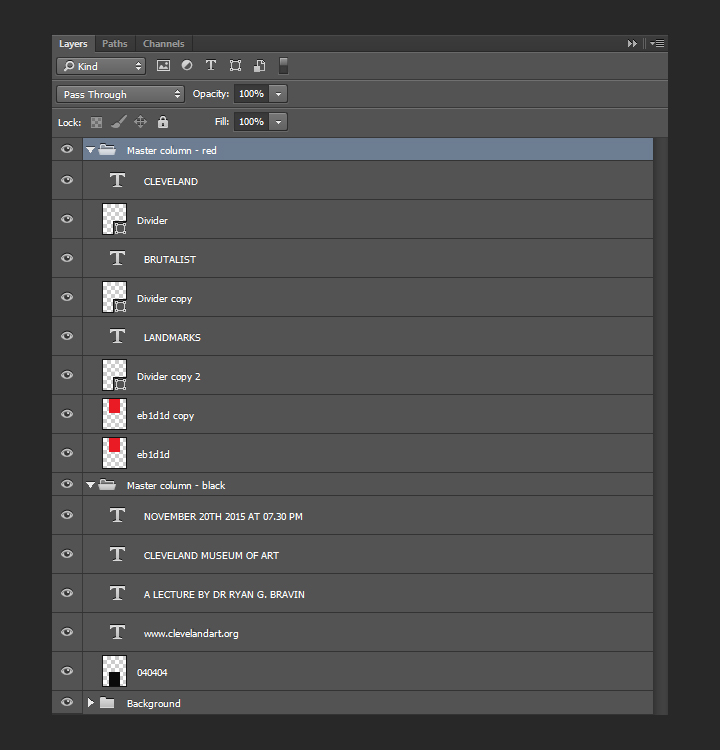
Layer organization
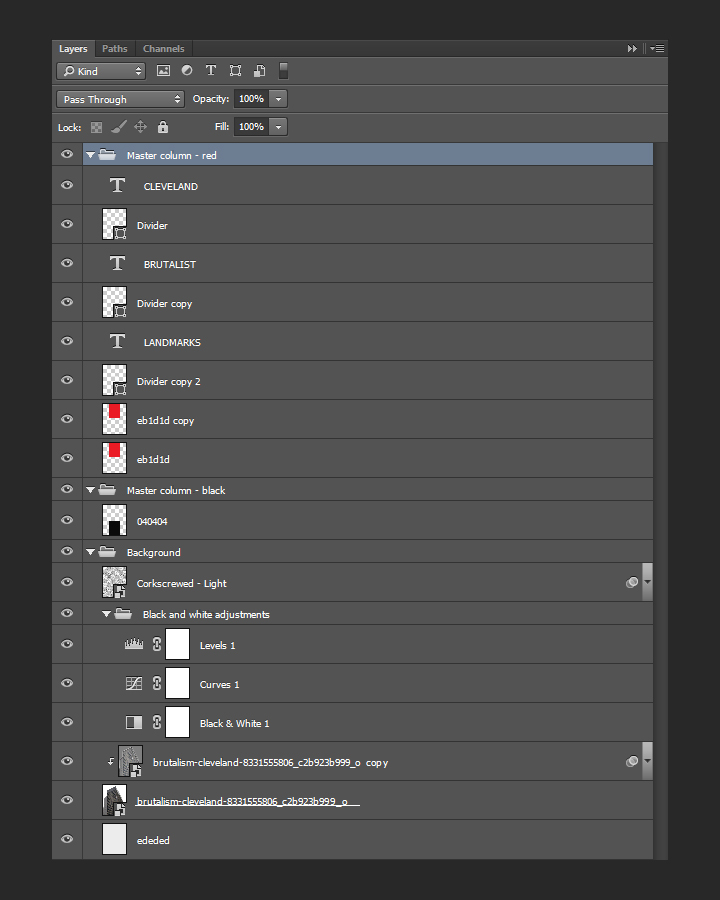
A quick note about layers, as we’re about to add type elements in there. Here’s what they should be organized into. The background elements have their layer group, and each half column elements have their dedicated layer group. From there, it’ll be easy to add the type in the proper group, so everything stays organized.

It’s time to talk about typography
As announced at the beginning, we’ll be using two type families: League Spartan Bold, and League Gothic.

The main title
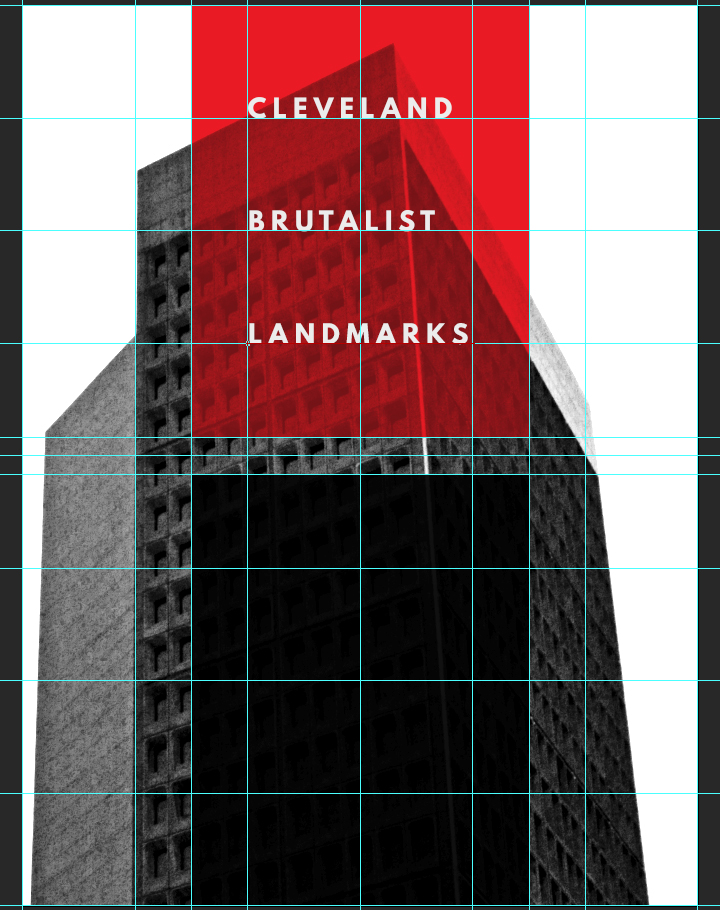
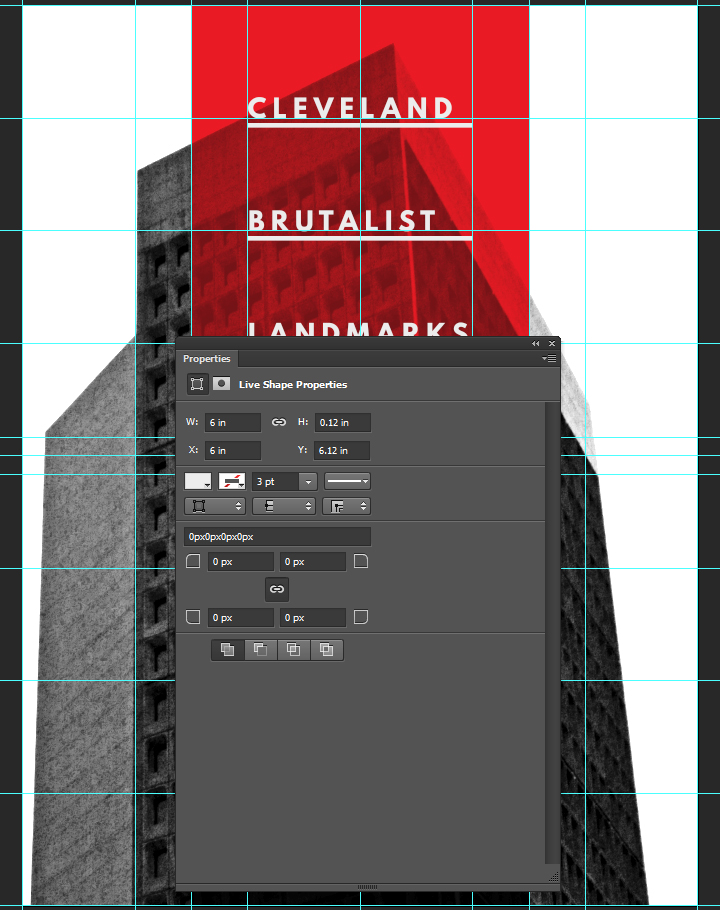
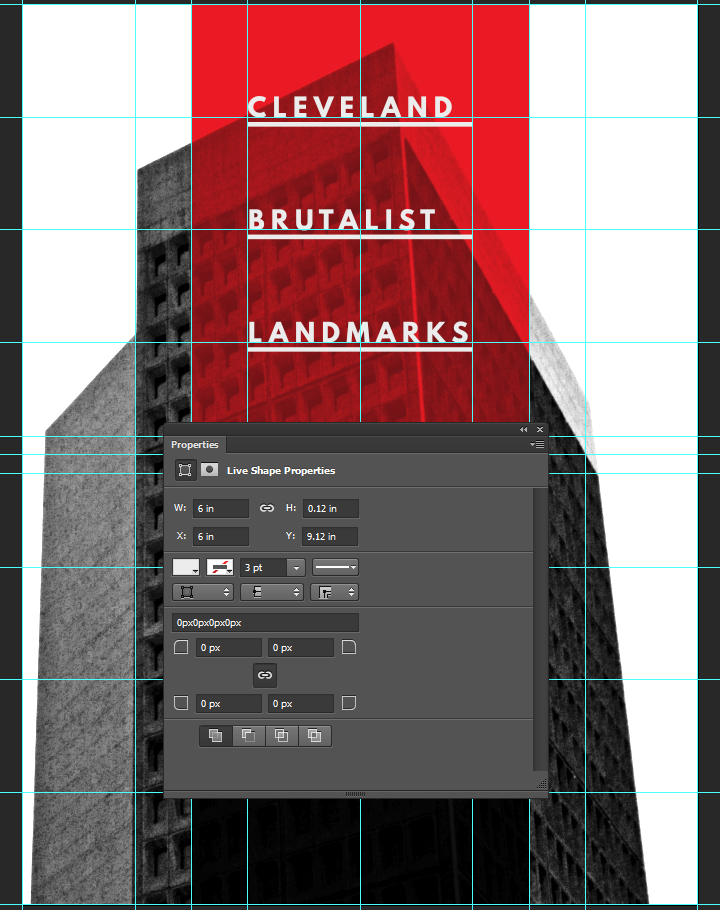
The main title reads “CLEVELAND / BRUTALIST / LANDMARKS,” and is set in all caps League Spartan Bold, colored in #ededed, that is 48 points tall, and with tracking set to 250. Each line is its own text object, and they are aligned to the grid lines within the column.



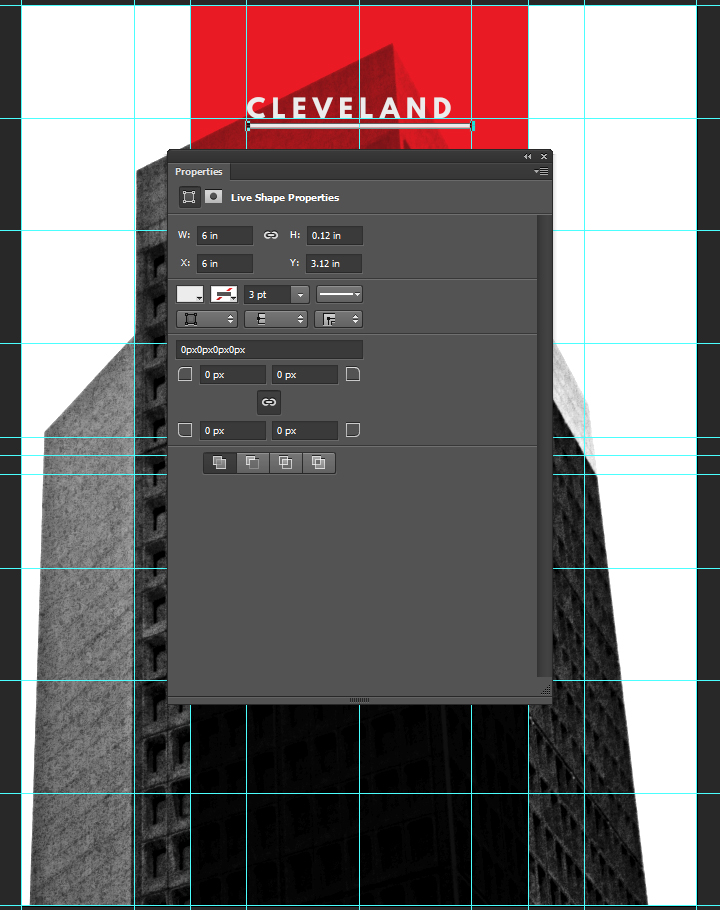
In order to further ground the title element, we are going to add horizontal dividers underneath each line of text. The dividers will be colored in #ededed, and measure 6″x0.125″. The dividers are positioned underneath each text line, 0.125″ under the text line. We’ll use shape layers to generate the dividers.



And here’s what the layers look like.

Additional information
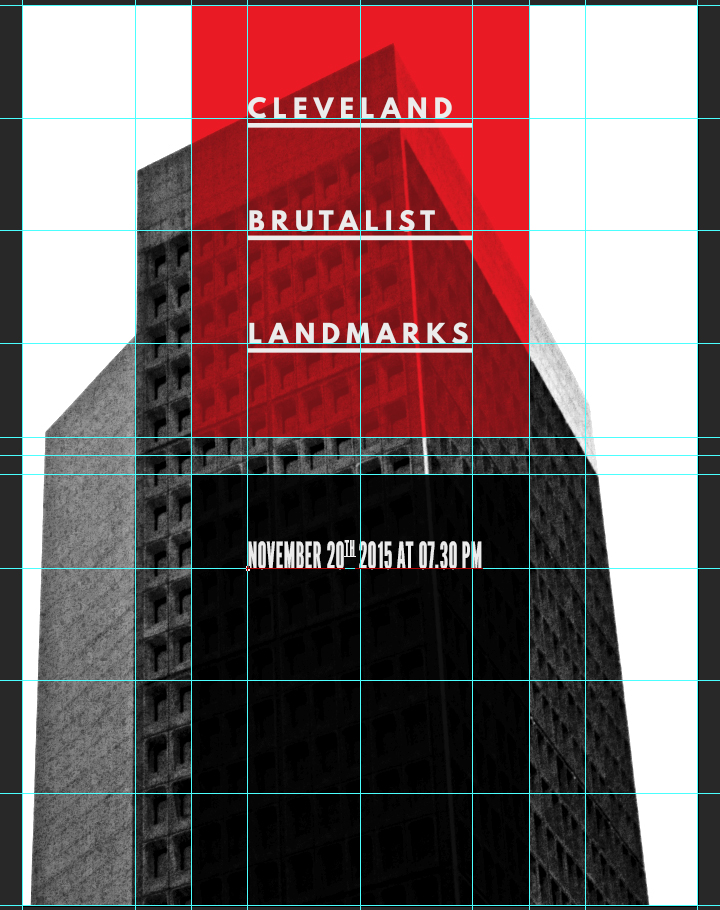
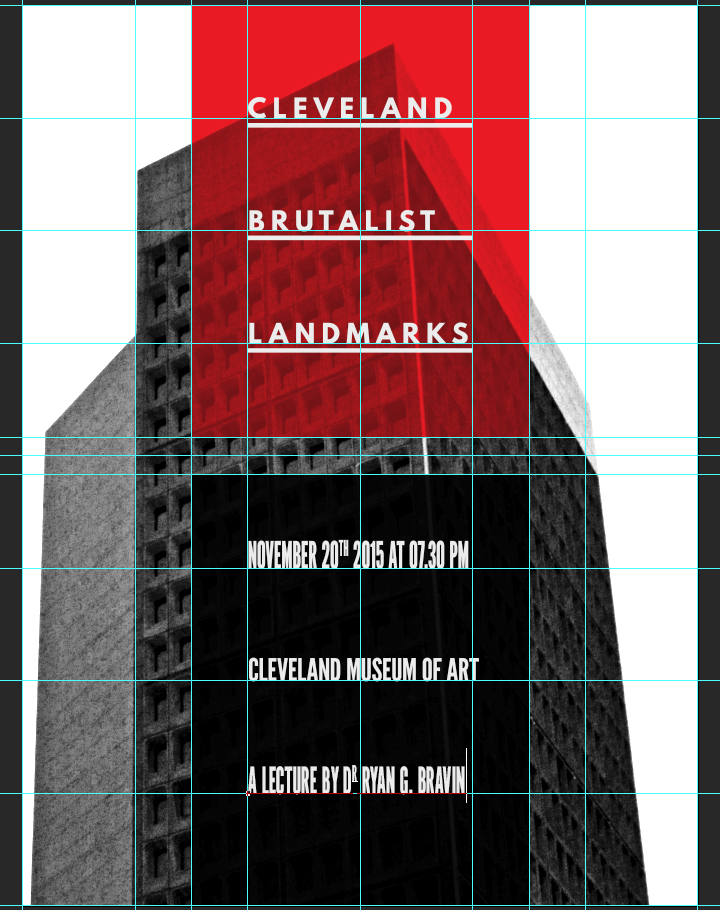
We are not creating a proper conference poster if we don’t add the secondary information like the lecturer’s name, a date, a location, and a URL. The information is broken down as follows:
“NOVEMBER 20TH 2015 AT 07.30 PM / CLEVELAND MUSEUM OF ART / A LECTURE BY DR RYAN G. BRAVIN / www.clevelandart.org”
The individual type objects are aligned in a similar fashion as before, on the grid lines. “NOVEMBER 20TH 2015 AT 07.30 PM” is set in League Gothic Condensed Regular, that is 72 points tall, colored in #ededed, and with kerning set to optical.

“CLEVELAND MUSEUM OF ART” is set in League Gothic Regular, that is colored in #ededed, that is 60 points tall, and with kerning set to optical.

“A LECTURE BY DR RYAN G. BRAVIN” is set in #ededed colored League Gothic Condensed Regular, that is 72 points tall, and with kerning set to optical.

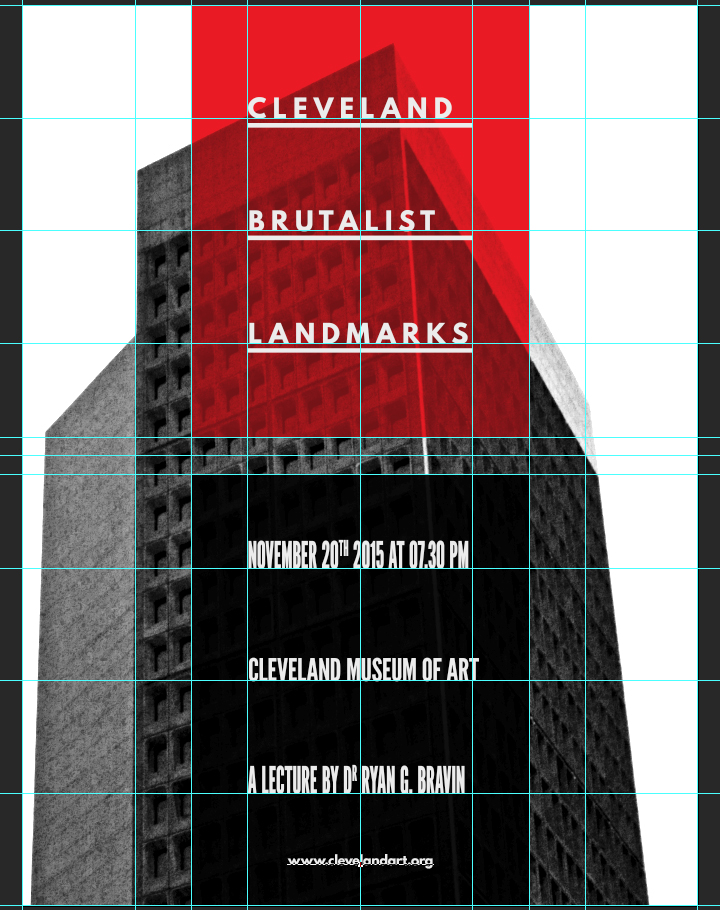
Finally, the URL to the site of the Cleveland Museum of Art, www.clevelandart.org, is set in #ededed colored League Spartan Bold, that is 24 points tall. The text object is located at X: 9″, and Y: 22.8″.

Here’s what the layer organization looks like:

And with our type in place, our piece is almost complete.

Now, it’s time to layer some more textures to polish the piece!
Textures and artifacts
Here’s a theory: one of the motivations to add textures to our work is to help us to add depth to our digital art, and to break away from their flat, clean, and precise origins. At this point in the process, the photo is pretty gritty, but the type above it is very clean. Adding more textures will allow us to weather that type and the column backgrounds.
The first texture we’ll add is PackingFoam.

It’s placed centered in the composition, rotated 90° clockwise, and scaled to 55%.

After sharpening the texture (Filter > Sharpen > Sharpen), we can change the blending mode to screen @ 15% opacity.

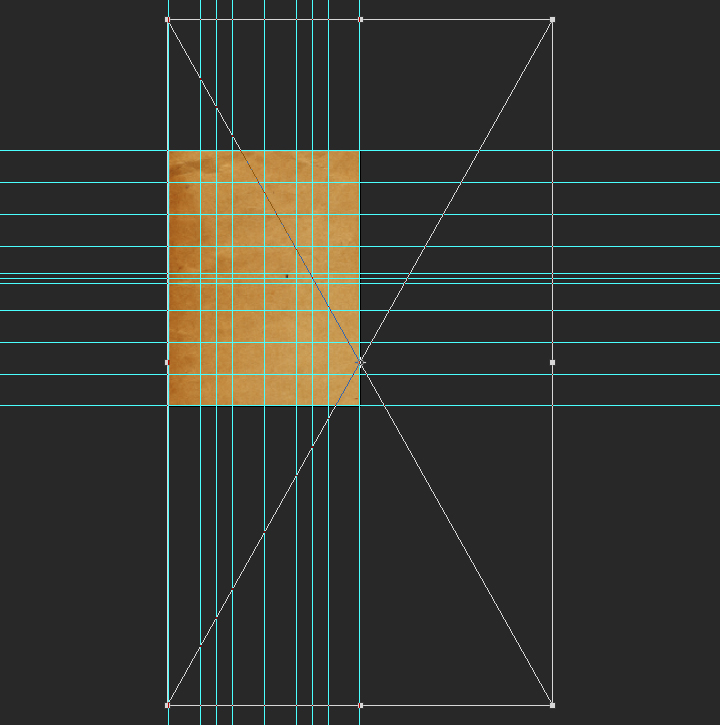
The next texture is the freebie we grabbed at the beginning, BB_AntiqueEnvelope_04.jpg.

It’s placed at X: 18″, and Y: 19.9″, rotated 90° counterclockwise, and scaled up to 1,150%.

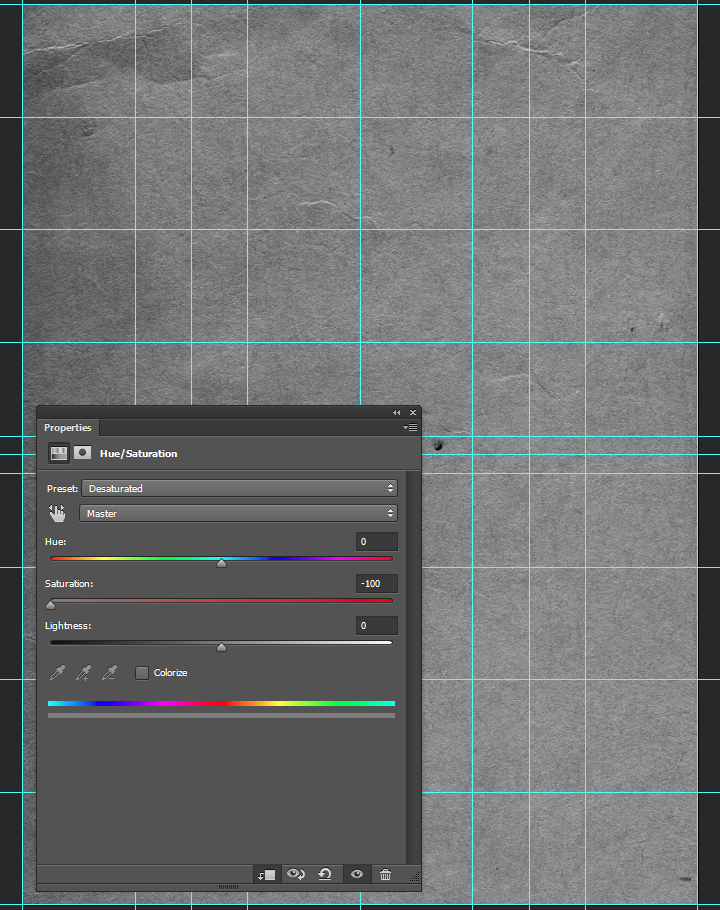
After sharpening, we’ll use a clipped hue/saturation adjustment layer to desaturate the texture.

A clipped levels adjustment layer will help us to enhance the texture further.

Blending mode: soft light @ 35% opacity.

The next texture is from Jason’s set, and is called Corkboard.
Go pick Jason’s Texture Lot One up now at the Arsenal!

It’s placed centered in the composition, rotated 90° clockwise, and scaled to 55%.

After sharpening, the blending mode should be changed to soft light @ 25% opacity.

The texture levels are coming together nicely. We’ve added grain, light noise, and small artifacts to the piece with a few layers of substance. Let’s have a look at the layers before the ultimate polishing touches.

Last details
Lossless vignette effect
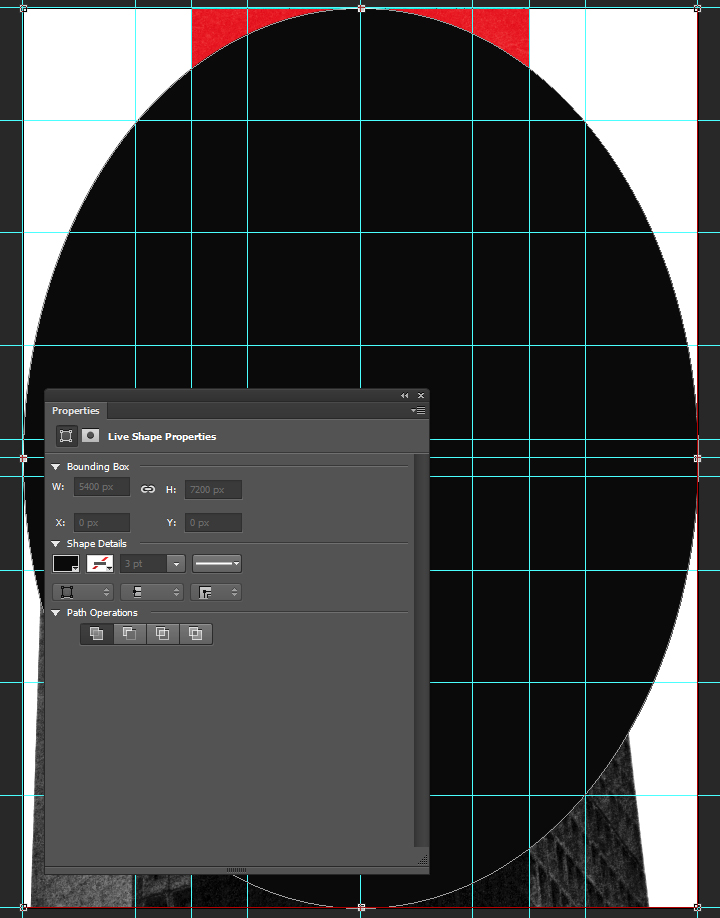
There is a way to create a lossless vignette effect in Photoshop, thanks to shape layers. The first step is to draw an ellipse that fits the canvas. It should be colored in #040404.

Next, we need to use one of the tools accessible via the direct selection tool (A), in the toolbar. It will allow us to display the ellipse inverted, getting closer to the vignette. Once the active tool is the direct selection tool, we need to change the path operation button‘s setting to subtract front shape.


The result is a very sharp edged ellipse, almost ready to be a vignette.

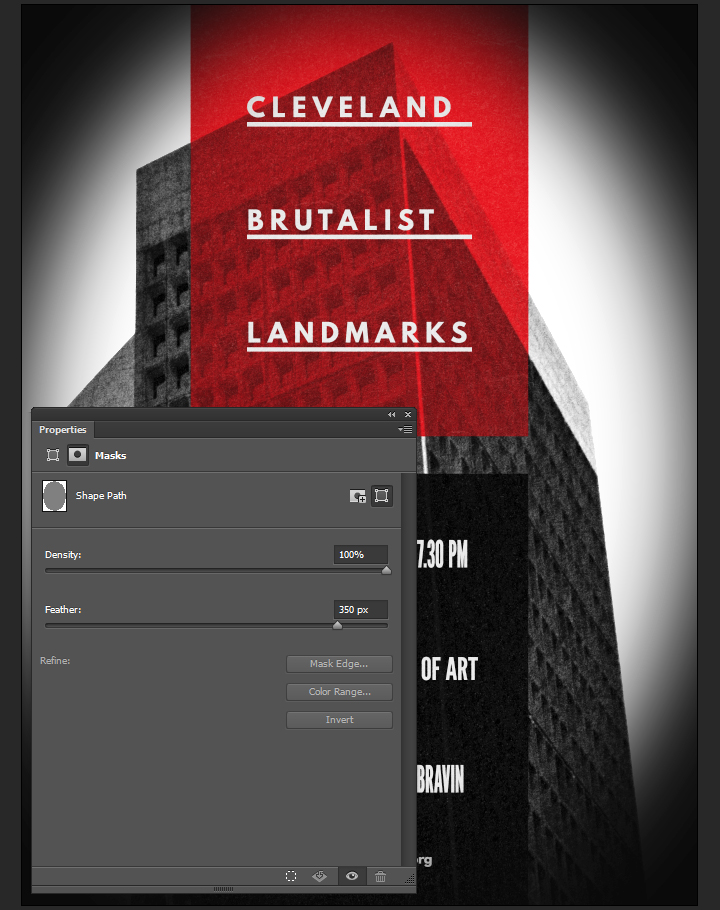
Next, through the layer’s properties panel, we need to feather the layer mask to 350 pixels. This creates the fuzzy edge for the vignette.

Finally, the blending mode for the vignette can be switched to soft light @ 50% opacity.

Last but not least: halftones
The last piece of the puzzle is a halftone effect. First step, to create a merged copy of the piece so far. We’ll use the CTRL/CMD+ALT/OPTION+SHIFT+E shortcut for that. It’ll create a layer containing a merged copy of the piece so far. I called it Halftones.

Once the layer is generated, it needs to be converted to a smart object.

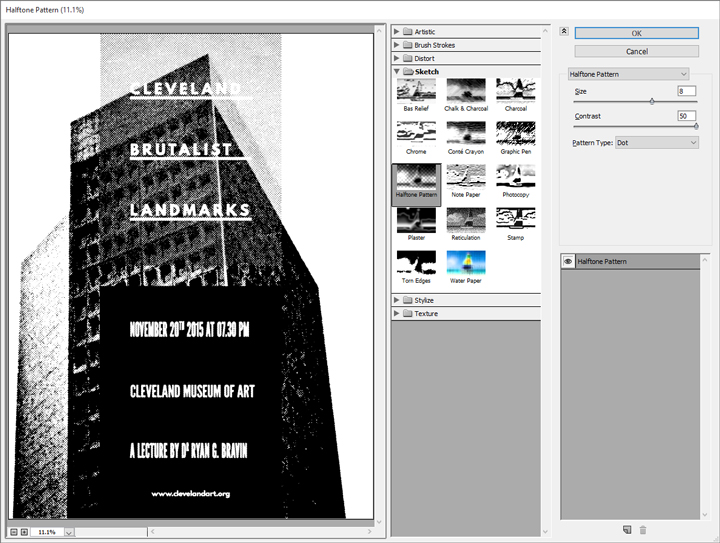
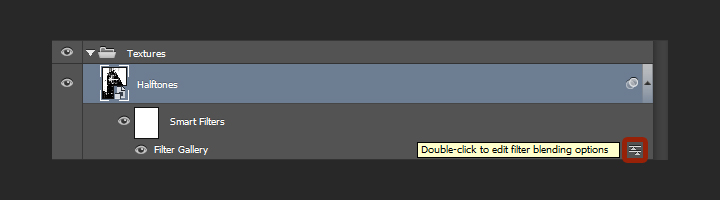
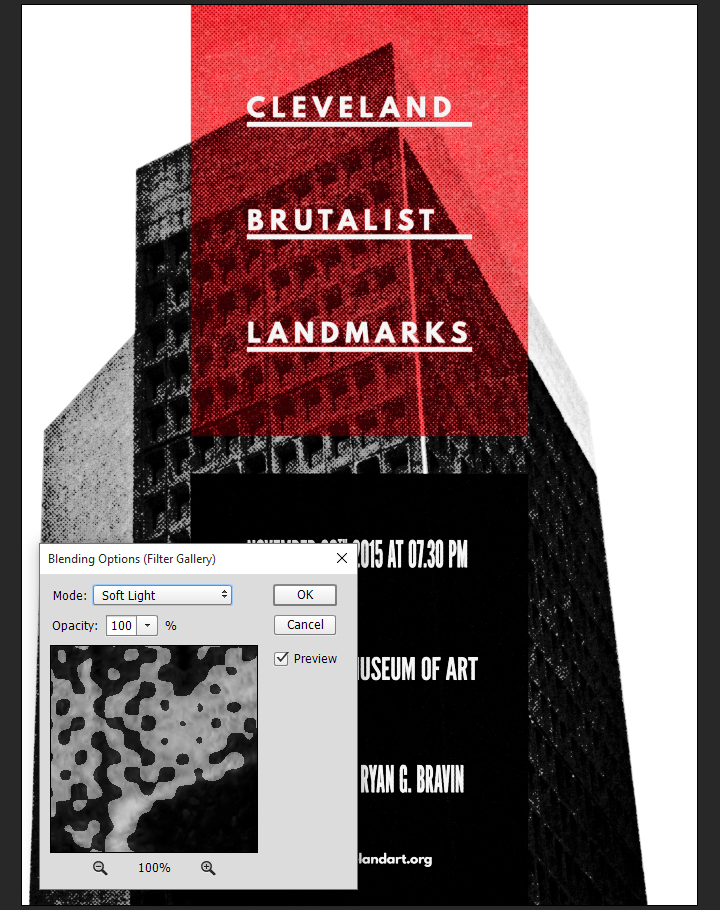
After resetting the color palette to default (D), we’ll use the filter gallery’s halftone effect (Filter > Filter Gallery > Sketch > Halftone pattern). We’re using a size value of 8, and a contrast value of 50.

Then, we need to change the effect’s blending mode to soft light @ 100% opacity.


After that, we can change the layer’s blending mode to soft light @ 50% opacity.

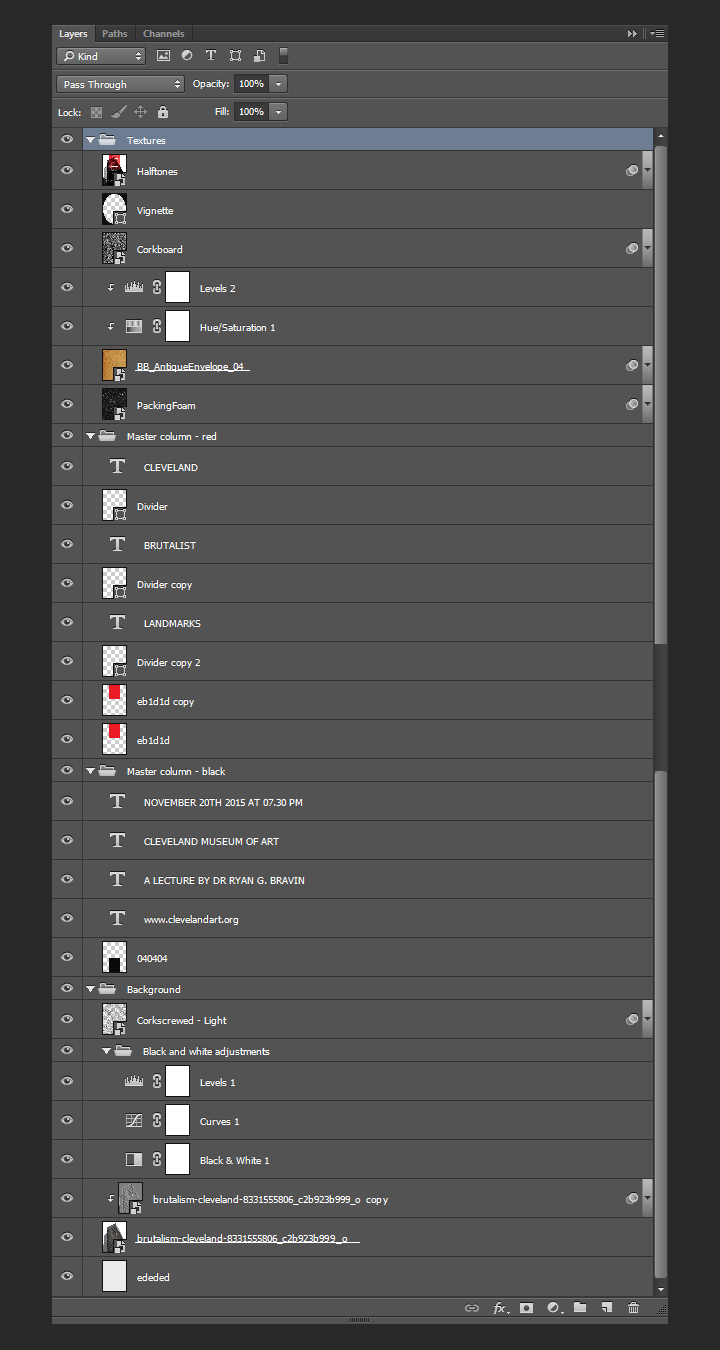
And our piece is now done! Here’s a look at our final layer stack.

Wrapping things up
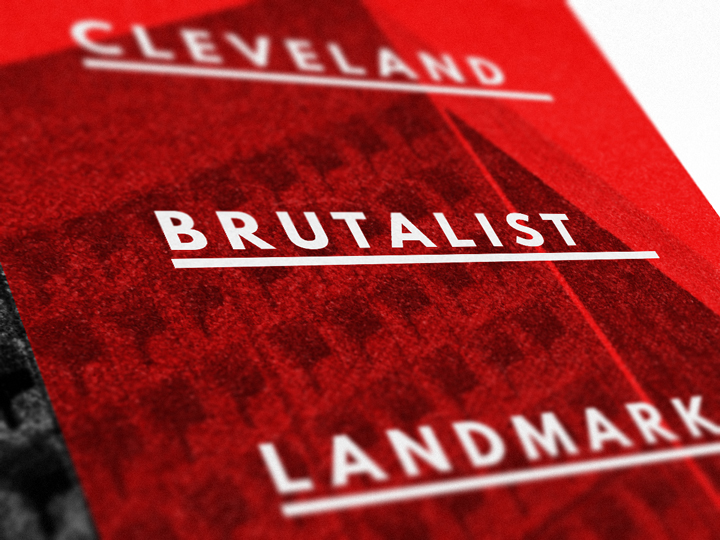
Phew, that was a long tutorial! I hope that you enjoyed it, learned a few tricks here and there, and that your outcome matches the goals you had at the beginning.


We’d love to see your tutorial outcomes!
Mockup your poster using the free sample below from our Poster Mockup Templates Pack and please share your work with us in the comments, by tweeting at us at @go_media, or sharing them on our Facebook page.
Free Download: Free Poster PSD Sample from Go Media

If you already purchased Jason’s texture set, I hope you enjoy them, and that this tutorial gave you a sense of what you’ll be able to accomplish with them. If not, go grab them while they’re hot!
Go pick Jason’s Texture Lot One up now at the Arsenal!

And on that note, that’s it for me! Until next time, cheers!
The WMC Fest Creators. Doers. Makers. Series
Our new video series highlights remarkable makers and designers that inspire and motivate us to create greatness. This week we put the spotlight on Danielle Evans. You may recognize Danielle’s work from Go Media’s annual design conference Weapons of Mass Creation Fest, where Danielle hosted a downright delicious Food and Dimensional Typography Workshop. She also slayed at this past year’s Ink Wars competition.
If you’re unfamiliar, Danielle Evans, aka Marmaladebleue, is an urban Columbus, Ohio native. She derives great pleasure in walking everywhere, taking food photos on Instagram, and being ‘the cool aunt’. Her heartstrings are plucked by lettering, which she exhibits through most notably food and dimensional type. Her work is thoughtful and inventive, elevating commonplace items into extraordinary lettering. She art directs, food styles, and collaborates with personable and quirky clients to achieve authentic and approachable work for social media campaigns, editorials, and advertising.
Weapons of Mass Creation Fest is presented by Cleveland web design, logo design and graphic design studio Go Media.
The Creators. Doers. Makers. Series, directed by Aaron Freeder, will be back with more videos highlighting your favorite Weapons of Mass Creation Fest artists. Continue checking back here on the ‘Zine or over at wmcfest.com for more great features.
Welcome to the New Arsenal!
The Arsenal began back in 2006 and has always prided itself on being the best library of design elements on earth. Read More ›
The Battle Is On!
Welcome to Designer Face Off, a new series created here at Go Media’s Arsenal. Read More ›
Hacked By Shade